|
|
|
What is Stripe Ad?
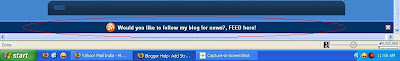
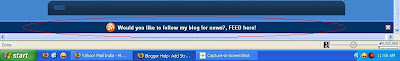
Some call it Stripe Ad and some say it Stript Ad. Let the people call what ever they want. Our aim is simply to know, what that is and is it useful to our blog? The answer to this question would be yes!!! You can convey some important messages to your visitors through this Stripe Ad. Stripe ad is a strip of highlighted ad-space that appears below or above the browser’s web page. You can take a look at the Stripe Ad below for better understanding:
 This Stripe Ad is mostly used to display the number of FeedBurner subscribers and hence, is useful to increase the number of subscribers. How to add this Stripe Ad to your blog? This post features the answer to that question.
This Stripe Ad is mostly used to display the number of FeedBurner subscribers and hence, is useful to increase the number of subscribers. How to add this Stripe Ad to your blog? This post features the answer to that question.
Follow these simple steps to add it to your blog:
1. Login to your blogger account. Navigate to "Layout>>Edit HTML" from your dashboard. As always, make a back up of your template before doing any change. For this, click the "Download template" that appears on the top of the page and save your template.
2. Download this text document: Text Document One. Now, copy the code in "Text Document One" and paste it right above this code:5. Change the one's that are highlighted in green with your blog feed and names respectively. That's all. Save your template and check out the result.
Enjoyed the article?
 This Stripe Ad is mostly used to display the number of FeedBurner subscribers and hence, is useful to increase the number of subscribers. How to add this Stripe Ad to your blog? This post features the answer to that question.
This Stripe Ad is mostly used to display the number of FeedBurner subscribers and hence, is useful to increase the number of subscribers. How to add this Stripe Ad to your blog? This post features the answer to that question.Follow these simple steps to add it to your blog:
1. Login to your blogger account. Navigate to "Layout>>Edit HTML" from your dashboard. As always, make a back up of your template before doing any change. For this, click the "Download template" that appears on the top of the page and save your template.
2. Download this text document: Text Document One. Now, copy the code in "Text Document One" and paste it right above this code:
]]><b:skin>
</head> <div id='mta_bar'>
<div id='left_bar'><span class='left'><a href='http://feeds.feedburner.com/yourblogfeed' target='_blank'>More than 300 have subcribed in readers, have you?</a></span></div>
<span class='right' onmouseout='self.status=''' onmouseover='self.status='yourblog.blogspot.com';return true;'> <img align='absmiddle' border='0' onClick='closeTopAds();return false;' src='http://img6.imageshack.us/img6/5207/closethumb1.png?imgmax=800' style='cursor:hand;cursor:pointer;'/></span></div>
<span class='right' onmouseout='self.status=''' onmouseover='self.status='yourblog.blogspot.com';return true;'> <img align='absmiddle' border='0' onClick='closeTopAds();return false;' src='http://img6.imageshack.us/img6/5207/closethumb1.png?imgmax=800' style='cursor:hand;cursor:pointer;'/></span></div>
Click here to subscribe to FREE email updates from "Everything About Blogging", so that you do not miss out anything that can be valuable to you and your blog!


Yes! This is what I'm looking for to pimp my blog :) But I need to learn more about HTML. Thanks for posting brother. Keep On Blogging!
REPLYWow, this looks cool. Thanks for sharing.
REPLYHi Suresh,
REPLYNice meeting you.This is an excellent way to promote your feed and blog.
Good info.
Thanx for sharing.
Happy blogging.
Your blog looks neat and simple......your posts are easy to understand....
REPLYYou have a recent posts widget....will you write a post to develop a widget like that
@vin: Sure, I will soon post about recent posts widget in my blog.
REPLYits say :
REPLYXML error message: Element type "span" must be followed by either attribute specifications, ">" or "/>"
how can i setle this prob?
@puteri bunian: The span tags are closed properly on the coding. Any way, you send me your template via email and I will solve the problem.
REPLYWow, this looks cool. Thanks for sharing.
REPLYWhen I was doing the fourth step then it shows an error message which says "div should not appear inside of head" but I have pasted the given codes only after head . Please help !!!
REPLY@Himanshu: Look at the post carefully Himanshu! The fourth step says before closing body tag and not head tag! So, place it before body tag!
REPLYUse the tab below to comment. No spam please!!!
POST YOUR COMMENT