Hi friends!!! I recently found few websites that display a flashing message in their blogs asking for a link to their blog or a subscribe me widget. So, I thought why not help my blog readers do the same. Although the coding was actually done by Dynamic Drive in the name "Always On Top Message", I would like to help the newbies install this simple hack on their blog to display any message of their choice. Take a look at the following picture for better understanding.
 Few suggestions for the messages that could be posted in the space are links that will ask the visitors to link to your blog(already installed in the script) or ask the visitors to subscribe for your blog or a simple welcome note. There is no limit. You can post anything below the sky to gain the first and the best impression from the visitors. Now, let us install this script in our blog.
Few suggestions for the messages that could be posted in the space are links that will ask the visitors to link to your blog(already installed in the script) or ask the visitors to subscribe for your blog or a simple welcome note. There is no limit. You can post anything below the sky to gain the first and the best impression from the visitors. Now, let us install this script in our blog.1. Go to "Design->Edit HTML. Make a backup of your template before modifying the HTML by clicking on the "Download full template" link at the top of the page.
2. Download the following javascript - Top Message.
3. Open the file with a simple word pad. Now, edit the various options which are clearly explained in the comments. Any message can be included other than the "Link To Us" which is installed by default on the script.
(Note: Please do change the URL saying "YOURBLOGNAME.blogspot.com" with your blog URL for the default case on the script.)
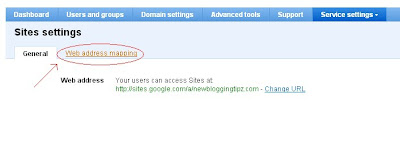
4. Once you make the changes in the file, save it and upload it to a free hosting site. I use Google Sites. You may try the same or may be Fileave.
5. The last step will be to call this uploaded script to your blog. Just paste the following piece of code above the
</head> in your template.<script src="http://www.yourdomain.com/topmsg.js">
//Always-on-top message Script- © Dynamic Drive (www.dynamicdrive.com)
//For full source code, and Terms Of use, visit dynamicdrive.com
//This credit MUST stay intact for use
</script>
6. Now, just save your template and view your blog. Still if you face any problems, then you may contact me via email and I will sort out your problems. Or just leave a comment here and I will help you!! Hope you enjoyed this hack. Seen you soon in my next post!!//Always-on-top message Script- © Dynamic Drive (www.dynamicdrive.com)
//For full source code, and Terms Of use, visit dynamicdrive.com
//This credit MUST stay intact for use
</script>