 Yes, now you can get money for each word shared about the site that is being shared. Like if someone shares some post that is published at your site you get paid from the ads shown like the ones' showed below. This service is from Yepty in order to increase social visibility and earn money along with sharing widget.
Yes, now you can get money for each word shared about the site that is being shared. Like if someone shares some post that is published at your site you get paid from the ads shown like the ones' showed below. This service is from Yepty in order to increase social visibility and earn money along with sharing widget.
Browse » Home »
Posts filed under Blogger Widgets
Now monetize using a sharexy's sharing widget and earn money
| Tags :
Blogger Widgets,
Make Money By Blogging,
Offer
 Yes, now you can get money for each word shared about the site that is being shared. Like if someone shares some post that is published at your site you get paid from the ads shown like the ones' showed below. This service is from Yepty in order to increase social visibility and earn money along with sharing widget.
Yes, now you can get money for each word shared about the site that is being shared. Like if someone shares some post that is published at your site you get paid from the ads shown like the ones' showed below. This service is from Yepty in order to increase social visibility and earn money along with sharing widget.Adsense Revenue Sharing Option in Blogger using widgets
| Tags :
Blogger Tutorials,
Blogger Widgets,
Blogging Tips
This is a cool trick of HTML to implement Google Adsense code by sharing right next to the post just according to the blogger who writes it and get the money for that blogger rather than all other bloggers who writes at the same site. Before sharing the Adsense revenue I would ask someone to read these conditions that Adsense Team have made.
Click here to know more about that. This method helps someone who has a blog where multiple users write there as guest post, solving a problem between the writes managing a single site.
First Of all, we need to know what Adsense Revenue Share is.
Click here to know more about that. This method helps someone who has a blog where multiple users write there as guest post, solving a problem between the writes managing a single site.
First Of all, we need to know what Adsense Revenue Share is.
How to add a contact form for blogger blogs
| Tags :
Blogger Widgets,
Blogging Tips
Hi dear readers, now I am going to show you guys how to create a contact which notifies to you directly to your email where you can even add more than 1 email for the notification. This service is from great site 123contactforms where they support blogger, wordpress, facebook etc.
To start up with a contact form at your site, you first need to register a account there. You can do it by clicking here.
Once you do it please follow the steps given below so that you will get a contact form at your site.
To start up with a contact form at your site, you first need to register a account there. You can do it by clicking here.
Once you do it please follow the steps given below so that you will get a contact form at your site.
Get Ads Box with cool CSS effect as used in Spice Up Your Blog
| Tags :
Blogger Widgets,
CSS Tricks
 |
| Click to enlarge the image (on the image) |
To do this just follow the steps given below:
Get Spice Up Your Blog Sharing Widget for blogger blogs at free of cost
| Tags :
Blogger Widgets,
jQuery
Hi guys as every one knows these days the Spice Up Your Blog sharing widget or subscriber widget for the blogs are very hot to be seen and look well equipped social box with some cool subscription rates going high well with this post you can also get the same kind of sharing widget as shown in the image beside even at your blog. This sharing has got cool rotating option at their same position using some jQuery Effect.
To do this you just need to follow these two below steps to get the box live at your blog.
To do this you just need to follow these two below steps to get the box live at your blog.
How to add Facebook like box to blogger blogs
| Tags :
Blogger Tutorials,
Blogger Widgets,
Blogging,
Blogging Tips
Well I think there are many bloggers who doesn't even know who doesn't even know how to place a like box of their fan page at Facebook promoting it at their blog to get more fans/likes so that even from the status of the page make the blog get visitors too. So here is the simple tutorial with images so that it makes easier to understand.
Before you do this you have to make sure that the border color suits your blog template whether it is light/dark etc Then whether you want the feeds, the people who liked your page. Also collect the URL of the page you want to show the ad of.
Before you do this you have to make sure that the border color suits your blog template whether it is light/dark etc Then whether you want the feeds, the people who liked your page. Also collect the URL of the page you want to show the ad of.
Shareholic - New Sharing Widget for blogger blogs 2012
| Tags :
Blogger Widgets,
Blogging
.jpg) Founded in 2008, Shareaholic is the leader in making content sharing & discovery on the web faster and easier while also making it simple for web publishers, advertisers and mainstream businesses to measure the effectiveness of their content.
Founded in 2008, Shareaholic is the leader in making content sharing & discovery on the web faster and easier while also making it simple for web publishers, advertisers and mainstream businesses to measure the effectiveness of their content.With more than 2 million browser plugin installations for Chrome, Firefox, Safari and more and its growing publisher network of over 200,000 websites using Shareaholic’s content sharing tools which are available for any website including WordPress and Tumblr,
Get Mashable Sharing Widget For Free with Google+ and new search box for blogger blogs
| Tags :
Blogger Tutorials,
Blogger Widgets
 |
| click to enlarge |
To do this you just need to follow these two below steps to get the box live at your blog.
Best Related Post Widget for Blogger with full customization help
| Tags :
Blogger Widgets,
Blogging Tips
Related post widget always help us to reduce bounce rate and increase visitors time on the site. Related post are always shown at end of article to engage readers. In Blogger, there are no official widget available. nRelate is a free tool that adds related post widget to blogger even in wordpress or any other site. In this post I will only show you how to add Customizable Related Post Widget for Blogger using nrelate.
Add your own ads for RSS feed
Hi dear readers, after my recent post Adsense revenue sharing sites, in that post I even added Shoutmeloud so I just went to the 'Advertise' Tab at that site and saw that a RSS feed advertisement for just 25 words was a worth of $1000 per month, which will be sold at that rate per month by ShoutMeLoud.
Increase or Decrease Your Font Size On Blogger Dynamically - The Text Resizing Widget
| Tags :
Blogger Widgets
I've been constantly trying to provide unique articles for blogger/blogspot blogs. With the same motto in mind, I've got yet another interesting trick today wherein you can re-size (both increase or decrease) the size of your texts dynamically. I suggest you to take a look at the live demo using the link below to better understand about the same.
I guess you understood what do I mean changing layouts dynamically.Wondering, why should I use this? Pretty simple! Your blog shall be read by people from various age groups. Few might feel it comfortable to read the articles on your existing font/text size while few may find it difficult - especially the old age group. Hence, you shall add few lines of a JavaScript to satisfy every reader on your blog, by providing him/her the ability to customize the visual appearance of your blog. Interesting... Isn't it?
FOR NEWBIES - ONE CLICK INSTALLATION
Warning: The one click installation button works only on Opera, Firefox 3.0+ and IE 9.0! So, if you are using any other browser, then please skip this method and scroll down to install the widget using the alternate method - the one explained for web masters.
Without wasting your time, let me dive into the tutorial. I've created a simple one click installation button, as shown below, by which a widget shall be added to your blog so as to change the font size dynamically. It's specially targeted to newbies and those who hate playing with codes, unlike me!
On installing the widget, you will notice the following text - CONTENT GOES HERE, appearing on your blog. Just replace CONTENT GOES HERE with the content of your choice and your done! You should be able to make your text bigger or smaller by clicking the respective links mentioned in the widget.
Note: By opting for this method, you will be able to increase or decrease the text that lies in the widget - those lines which you replaced with CONTENT GOES HERE. In other words, the content between the div id and div.
FOR WEBMASTERS - A LITTLE COMPLEX PROCEDURE
1. Navigate to "Design>>Edit HTML" and make a backup of your template by clicking on the "Download full template" link at the top of the page. Once the back up is over, expand your blogger template and search for the following piece of code. Use CTRL+F to speed up the search.
4. Choose "Add a Gadget >> HTML/JavaScript". Now, paste the following codes in the text document - TEXT RESIZING SCRIPT, in the window that pops up (fill the content part - not the title). You may add a title to the widget or you may leave it blank - the choice is yours.
5. Well, that's it! Save your widget and your done!
Note: By following the complex procedure, the font size of your articles, be it the one on the homepage or the post page, will increase or decrease unlike the ones using the widget version. To understand the difference, try both the methods:)
The biggest advantage with this script is that, it works independently and does not require a jquery library file, unlike the other tutorials on dynamically changing layouts on blogger - Changing Backgrounds and Adaptable View. Just few lines of script will do the magic. Tested to work on all major browsers. Compatible with all the blogger templates - be it the customized ones (or) the default blogger themes.
Well, I would like to know whether you enjoyed the one click installation tool in this tutorial or not? I'll probably try to use them more often than not in the upcoming articles so that, even the newbies can enjoy the various effects posted on my blog. Anyways, share your opinions about the article via comments! We love to hear from you:)
FOR NEWBIES - ONE CLICK INSTALLATION
Warning: The one click installation button works only on Opera, Firefox 3.0+ and IE 9.0! So, if you are using any other browser, then please skip this method and scroll down to install the widget using the alternate method - the one explained for web masters.
Without wasting your time, let me dive into the tutorial. I've created a simple one click installation button, as shown below, by which a widget shall be added to your blog so as to change the font size dynamically. It's specially targeted to newbies and those who hate playing with codes, unlike me!
On installing the widget, you will notice the following text - CONTENT GOES HERE, appearing on your blog. Just replace CONTENT GOES HERE with the content of your choice and your done! You should be able to make your text bigger or smaller by clicking the respective links mentioned in the widget.
Note: By opting for this method, you will be able to increase or decrease the text that lies in the widget - those lines which you replaced with CONTENT GOES HERE. In other words, the content between the div id and div.
FOR WEBMASTERS - A LITTLE COMPLEX PROCEDURE
1. Navigate to "Design>>Edit HTML" and make a backup of your template by clicking on the "Download full template" link at the top of the page. Once the back up is over, expand your blogger template and search for the following piece of code. Use CTRL+F to speed up the search.
<div class='post-body entry-content' >
2. Just add id='wrap-content' along with the div tag mentioned at step 1, that is, next to class='post-body entry-content'. So, your final tag should be similar to the one shown below.<div class='post-body entry-content' id='wrap-content'>
3. Save your template and move to the "Design >> Page Elements" page.4. Choose "Add a Gadget >> HTML/JavaScript". Now, paste the following codes in the text document - TEXT RESIZING SCRIPT, in the window that pops up (fill the content part - not the title). You may add a title to the widget or you may leave it blank - the choice is yours.
5. Well, that's it! Save your widget and your done!
Note: By following the complex procedure, the font size of your articles, be it the one on the homepage or the post page, will increase or decrease unlike the ones using the widget version. To understand the difference, try both the methods:)
The biggest advantage with this script is that, it works independently and does not require a jquery library file, unlike the other tutorials on dynamically changing layouts on blogger - Changing Backgrounds and Adaptable View. Just few lines of script will do the magic. Tested to work on all major browsers. Compatible with all the blogger templates - be it the customized ones (or) the default blogger themes.
Well, I would like to know whether you enjoyed the one click installation tool in this tutorial or not? I'll probably try to use them more often than not in the upcoming articles so that, even the newbies can enjoy the various effects posted on my blog. Anyways, share your opinions about the article via comments! We love to hear from you:)
Add An Animated Tabbed Widget To Blogger
| Tags :
Blogger Widgets,
jQuery
Well, we've seen so many blogs come up with tabbed widgets for blogger. What if we add some simple animations to such widgets using Jquery. Will it not make the widget and blog, more attractive and unique? I feel it should. So, in this article, I'll teach you about adding one such animated widget with ease on blogger. Take a look at the demo using the link below and we'll get started.
Pretty interesting, isn't it? Well, let's dive into the tutorial straight away. I'll split the article into three parts - HTML, CSS and JavaScript so that you can rather take a break as and when you need, than working out the complete tutorial at a stretch. Well, so follow these steps to get the animated tab working on your blog.
CSS
1. Navigate to "Design>>Edit HTML" and make a backup of your template by clicking on the "Download full template" link at the top of the page. Once the back up is over, search for the following piece of code.
HTML
1. Search for the following piece of code in your template.
2. Paste the following block of code just above the line mentioned in step 1.
3. Replace # at every instance with the links you wish to point to. Similarly, replace LINK NAME at every instance with the name of your links - probably post titles. Don't forget to replace TAB TITLE with the your title for the tabs. Save your template temporarily before we add the final jquery magic.
You can add the HTML codes anywhere in your template - not necessary that you add it above the line mentioned in step 1. But, when you place them elsewhere, you need to adjust the width of the widget correspondingly in the CSS part to fit your layout.
JAVASCRIPT/JQUERY
1. Search for the following piece of code in your template.
Note: You need not include the first line in the script mentioned above (the one in the text document), provided you already have the latest jquery file running on your blog.
3. Save your template and check out the animated tab running on your blog.
I've tested the above widget to work fine on all the major browsers which include, but not limited to, IE, FF, Chrome, Opera and Safari. If you need assistance in adding the same, then leave a comment below and get it clarified. Do share your opinions about the article via comments.
ANIMATED TABBED WIDGET FOR BLOGGER - LIVE DEMO
Pretty interesting, isn't it? Well, let's dive into the tutorial straight away. I'll split the article into three parts - HTML, CSS and JavaScript so that you can rather take a break as and when you need, than working out the complete tutorial at a stretch. Well, so follow these steps to get the animated tab working on your blog.
CSS
1. Navigate to "Design>>Edit HTML" and make a backup of your template by clicking on the "Download full template" link at the top of the page. Once the back up is over, search for the following piece of code.
]]></b:skin>
2. Paste the following piece of code just above the line mentioned in step 1. Save your template..tabbed_content {
background-color: #000000;
width: 620px;
}
.tabs {
height: 62px;
position: relative;
}
.tabs .moving_bg {
padding: 15px;
background-color:#7F822A;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh-u30qJqRpR_FMgxyjvDCq6jcyqZS2doWEP-e3Yh_fUNyItLUzmY67qKGJwmodq1OWQ4LXuhT-txM9t_ddVA_1rU2J2XFh7o7L7iiTds8qJTrkU99y4sz9UlGxhi59RLEC2LHIflJGPSps/s800/arrow_down_green.gif);
position: absolute;
width: 125px;
z-index: 190;
left: 0;
padding: 25px 15px;
background-position: bottom left;
background-repeat: no-repeat;
}
.tabs .tab_item {
display: block;
float: left;
padding: 15px;
width: 125px;
color: #ffffff;
text-align: center;
z-index: 200;
position: relative;
cursor: pointer;
}
.tabbed_content .slide_content {
overflow: hidden;
background-color: #000000;
padding: 10px 0 10px 20px;
position: relative;
width: 600px;
}
.tabslider {
width: 5000px;
}
.tabslider ul {
float: left;
width: 560px;
margin: 0px;
padding: 0px;
margin-right: 40px;
list-style-type:none;
}
.tabslider ul a {
color: #ffffff;
text-decoration: none;
}
.tabslider ul a:hover {
color: #aaaaaa;
}
.tabslider ul li {
padding-bottom: 7px;
}
Possible customizations include changing the list-style for the elements, background color, text color and the spacings. Please note that, I've used an image for the arrow mark. So, if you change the background color, ensure that the image showing arrow mark is also changed to match with that of the background.background-color: #000000;
width: 620px;
}
.tabs {
height: 62px;
position: relative;
}
.tabs .moving_bg {
padding: 15px;
background-color:#7F822A;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh-u30qJqRpR_FMgxyjvDCq6jcyqZS2doWEP-e3Yh_fUNyItLUzmY67qKGJwmodq1OWQ4LXuhT-txM9t_ddVA_1rU2J2XFh7o7L7iiTds8qJTrkU99y4sz9UlGxhi59RLEC2LHIflJGPSps/s800/arrow_down_green.gif);
position: absolute;
width: 125px;
z-index: 190;
left: 0;
padding: 25px 15px;
background-position: bottom left;
background-repeat: no-repeat;
}
.tabs .tab_item {
display: block;
float: left;
padding: 15px;
width: 125px;
color: #ffffff;
text-align: center;
z-index: 200;
position: relative;
cursor: pointer;
}
.tabbed_content .slide_content {
overflow: hidden;
background-color: #000000;
padding: 10px 0 10px 20px;
position: relative;
width: 600px;
}
.tabslider {
width: 5000px;
}
.tabslider ul {
float: left;
width: 560px;
margin: 0px;
padding: 0px;
margin-right: 40px;
list-style-type:none;
}
.tabslider ul a {
color: #ffffff;
text-decoration: none;
}
.tabslider ul a:hover {
color: #aaaaaa;
}
.tabslider ul li {
padding-bottom: 7px;
}
HTML
1. Search for the following piece of code in your template.
<b:section class='main' id='main' showaddelement='no'>
<div class='tabbed_content'>
<div class='tabs'>
<div class='moving_bg' style='left: 155px;'/>
<span class='tab_item'>TAB TITLE</span>
<span class='tab_item'>TAB TITLE</span>
<span class='tab_item'>TAB TITLE</span>
<span class='tab_item'>TAB TITLE</span>
</div>
<div class='slide_content'>
<div class='tabslider' style='margin-left: -600px;'>
<ul>
<li><a href='#'>LINK NAME</a></li>
<li><a href='#'>LINK NAME</a></li>
<li><a href='#'>LINK NAME</a></li>
<li><a href='#'>LINK NAME</a></li>
<li><a href='#'>LINK NAME</a></li>
</ul>
<ul>
<li><a href='#'>LINK NAME</a></li>
<li><a href='#'>LINK NAME</a></li>
<li><a href='#'>LINK NAME</a></li>
<li><a href='#'>LINK NAME</a></li>
<li><a href='#'>LINK NAME</a></li>
</ul>
<ul>
<li><a href='#'>LINK NAME</a></li>
<li><a href='#'>LINK NAME</a></li>
<li><a href='#'>LINK NAME</a></li>
<li><a href='#'>LINK NAME</a></li>
<li><a href='#'>LINK NAME</a></li>
</ul>
<ul>
<li><a href='#'>LINK NAME</a></li>
<li><a href='#'>LINK NAME</a></li>
<li><a href='#'>LINK NAME</a></li>
<li><a href='#'>LINK NAME</a></li>
<li><a href='#'>LINK NAME</a></li>
</ul>
</div>
<br style='clear: both;'/>
</div>
</div>
<div class='tabs'>
<div class='moving_bg' style='left: 155px;'/>
<span class='tab_item'>TAB TITLE</span>
<span class='tab_item'>TAB TITLE</span>
<span class='tab_item'>TAB TITLE</span>
<span class='tab_item'>TAB TITLE</span>
</div>
<div class='slide_content'>
<div class='tabslider' style='margin-left: -600px;'>
<ul>
<li><a href='#'>LINK NAME</a></li>
<li><a href='#'>LINK NAME</a></li>
<li><a href='#'>LINK NAME</a></li>
<li><a href='#'>LINK NAME</a></li>
<li><a href='#'>LINK NAME</a></li>
</ul>
<ul>
<li><a href='#'>LINK NAME</a></li>
<li><a href='#'>LINK NAME</a></li>
<li><a href='#'>LINK NAME</a></li>
<li><a href='#'>LINK NAME</a></li>
<li><a href='#'>LINK NAME</a></li>
</ul>
<ul>
<li><a href='#'>LINK NAME</a></li>
<li><a href='#'>LINK NAME</a></li>
<li><a href='#'>LINK NAME</a></li>
<li><a href='#'>LINK NAME</a></li>
<li><a href='#'>LINK NAME</a></li>
</ul>
<ul>
<li><a href='#'>LINK NAME</a></li>
<li><a href='#'>LINK NAME</a></li>
<li><a href='#'>LINK NAME</a></li>
<li><a href='#'>LINK NAME</a></li>
<li><a href='#'>LINK NAME</a></li>
</ul>
</div>
<br style='clear: both;'/>
</div>
</div>
You can add the HTML codes anywhere in your template - not necessary that you add it above the line mentioned in step 1. But, when you place them elsewhere, you need to adjust the width of the widget correspondingly in the CSS part to fit your layout.
JAVASCRIPT/JQUERY
1. Search for the following piece of code in your template.
</head>
2. Paste the following piece of code in the text document - SCRIPT FOR ANIMATED TABBED WIDGET, just above the line mentioned in step 1.Note: You need not include the first line in the script mentioned above (the one in the text document), provided you already have the latest jquery file running on your blog.
3. Save your template and check out the animated tab running on your blog.
I've tested the above widget to work fine on all the major browsers which include, but not limited to, IE, FF, Chrome, Opera and Safari. If you need assistance in adding the same, then leave a comment below and get it clarified. Do share your opinions about the article via comments.
Subscription Box Using Tooltip For Blogger
| Tags :
Blogger Widgets,
CSS Tricks
In my previous article about HTML Tooltip, I mentioned about "callingallgeeks.org". If you missed the article, then check out - Tooltip For Blogger Using jQuery & CSS. Harsh on his blog "callingallgeeks.org" used this effect to display the Tooltip over the share icons - RSS, Twitter, Facebook. You may experience the Tooltip effect on Yahoo! Cricket too - hover your mouse over the player names.
In this article, I'll just share the code which will create the Tooltip effect when you hover your mouse over the subscribe icons. If you need the code for the entire subscription box, well install the widget that appears on this article first - Tutorial to add the subscription box. Later, use the code that appears in this post to realize a proper subscription box. So, let's get started.
1. Navigate to "Design >> Edit HTML" and make a backup of your template by clicking on the "Download full template" link at the top of the page. Once the back up is over, search for the following piece of code.
]]></b:skin>
2. Paste the following piece of code just above the line mentioned in step 1.
#dhtmltooltip {
background-color: #484848;
background-image: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi0mTTTa3auJQPZm4yiROYuXL3O2IqeTjZnOzQHlmkj1Ojqxu0oP6Z9-kNtOOiWZDgC8xht5yvpHbhY2oe-5pPs_HirLE8XT8WtwMiWOLur2NdzDEmkTWysWx2GpQzEIqHeuzFOfoUGF94/s800/mouse-hover-bg.png");
background-repeat: repeat-x;
border: 1px solid #AAAAAA;
color: #F2F2F2;
font-size: 12px;
font-weight: bold;
height: 27px;
line-height: 20px;
padding: 10px 20px;
position: absolute;
text-align: center;
z-index: 100;
visibility:hidden;
}
#dhtmlpointer{
position: absolute;
z-index: 101;
visibility:hidden;
}
.social-subscribe ul {
list-style: none outside none;
}
.social-subscribe li {
float: left;
}
.social-subscribe li a.rss {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgs5Qn4ykM7hd54K_XH3Ms4YbiAI4o9UkZoAxYwj29XkvgzoykH6d9YLqfAXwBlS4RxVnsT4JDrigsX0VAb5KeZ_8vzIA3LzVK0CwhJ50X9qcsZ8P_NKClVKlkyykukuGazVCFWHIVsllQ/s800/icon-rss.gif") no-repeat scroll 0 0 transparent;
padding: 0 2px 0 0;
}
.social-subscribe li a {
display: inline-block;
height: 52px;
width: 57px;
}
.social-subscribe li a.facebook {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvpHSOFtVK-NhNGCYDLEaEah9nvfjKLIpBT1XH-mmiahNO-O9zvKtVbYVKZW1MuQ0bEEE3xaBbpUwzwuw0UudAzvaoNiytZsAIDASGFlb_V8Cl3jU-8Ar6SmbBpCmN5g3sRug7jGrmsMg/s800/icon-facebook.gif") no-repeat scroll 0 0 transparent;
padding: 0 2px 0 0;
}
.social-subscribe li a {
display: inline-block;
height: 52px;
width: 57px;
}
.social-subscribe li a.twitter {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZ9W_sq6eD4pjkI3o7TByvAzqTBAKVWbO5nxzxPdDpXidMVXdCpIMzoBoC8pG7AagXWUS-sxhArrlwBsiapuiDRK6CksGwvfb1bOGsdX_Nx9GSd5DITpV9-CRmNBHQscMstYamUA40iR8/s800/icon-twitter.gif") no-repeat scroll 0 0 transparent;
padding: 0 2px 0 0;
}
.social-subscribe li a {
display: inline-block;
height: 52px;
width: 57px;
}
background-color: #484848;
background-image: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi0mTTTa3auJQPZm4yiROYuXL3O2IqeTjZnOzQHlmkj1Ojqxu0oP6Z9-kNtOOiWZDgC8xht5yvpHbhY2oe-5pPs_HirLE8XT8WtwMiWOLur2NdzDEmkTWysWx2GpQzEIqHeuzFOfoUGF94/s800/mouse-hover-bg.png");
background-repeat: repeat-x;
border: 1px solid #AAAAAA;
color: #F2F2F2;
font-size: 12px;
font-weight: bold;
height: 27px;
line-height: 20px;
padding: 10px 20px;
position: absolute;
text-align: center;
z-index: 100;
visibility:hidden;
}
#dhtmlpointer{
position: absolute;
z-index: 101;
visibility:hidden;
}
.social-subscribe ul {
list-style: none outside none;
}
.social-subscribe li {
float: left;
}
.social-subscribe li a.rss {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgs5Qn4ykM7hd54K_XH3Ms4YbiAI4o9UkZoAxYwj29XkvgzoykH6d9YLqfAXwBlS4RxVnsT4JDrigsX0VAb5KeZ_8vzIA3LzVK0CwhJ50X9qcsZ8P_NKClVKlkyykukuGazVCFWHIVsllQ/s800/icon-rss.gif") no-repeat scroll 0 0 transparent;
padding: 0 2px 0 0;
}
.social-subscribe li a {
display: inline-block;
height: 52px;
width: 57px;
}
.social-subscribe li a.facebook {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvpHSOFtVK-NhNGCYDLEaEah9nvfjKLIpBT1XH-mmiahNO-O9zvKtVbYVKZW1MuQ0bEEE3xaBbpUwzwuw0UudAzvaoNiytZsAIDASGFlb_V8Cl3jU-8Ar6SmbBpCmN5g3sRug7jGrmsMg/s800/icon-facebook.gif") no-repeat scroll 0 0 transparent;
padding: 0 2px 0 0;
}
.social-subscribe li a {
display: inline-block;
height: 52px;
width: 57px;
}
.social-subscribe li a.twitter {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZ9W_sq6eD4pjkI3o7TByvAzqTBAKVWbO5nxzxPdDpXidMVXdCpIMzoBoC8pG7AagXWUS-sxhArrlwBsiapuiDRK6CksGwvfb1bOGsdX_Nx9GSd5DITpV9-CRmNBHQscMstYamUA40iR8/s800/icon-twitter.gif") no-repeat scroll 0 0 transparent;
padding: 0 2px 0 0;
}
.social-subscribe li a {
display: inline-block;
height: 52px;
width: 57px;
}
3. Save your template and navigate to "Design >> Page Elements >> Add a Gadget" and choose "HTML/Javascript".
4. Download the following text document - HTML FOR TOOLTIP EFFECT ON SUBSCRIBE ICONS. Just copy the code present in the text document and paste it on the window that pops up. Make the following customizations before you save the widget.
4. Download the following text document - HTML FOR TOOLTIP EFFECT ON SUBSCRIBE ICONS. Just copy the code present in the text document and paste it on the window that pops up. Make the following customizations before you save the widget.
- Replace FEEDNAME with the name of your feed obtained from FeedBuner. Your feed name is nothing but your feed title. So, open your FeedBurner account and check out the Feed details. There are two instances where you need to replace FEEDNAME with your feed name.
- Replace TWITTER-USERNAME with your twitter user name. There are two instances where you need to replace the same.
- Replace FAN-PAGE-URL with your facebook fan page URL. Similar to the previous two customizations, this replacement should also be made at two instances.
5. Once the above customizations are made, just save the widget and your done!
In case you find the customization part a bit difficult to understand, then take a look at the example coding which I used on my demo blog by downloading this text document - SAMPLE CODE. This effect was tested on all major browsers - Firefox, IE, Safari, Chrome, Opera. If you have some unique ideas to illustrate this same effect in a different manner, then share it via comments! Would love to hear from the CSS and Jquery geeks out there!
Add Fancy Share Icons To Every Blogger Post
| Tags :
Blogger Widgets,
CSS Tricks
I'm sure everyone runs a social bookmarking widget on their blog. What if we add a little more interactivity & unique style to those icons. This is exactly what we're gonna do in this article! We plan to turn an unordered list of sharing icons into a fancy share box using little CSS & Jquery. The idea is to show the icons partially hidden. When hovered, they slide to the right & become completely visible.
FANCY SHARE ICONS USING CSS & JQUERY - LIVE DEMO
1. Navigate to "Design>>Edit HTML" and make a backup of your template by clicking on the "Download full template" link at the top of the page. Once the back up is over, expand your template and search for the following piece of code.
3. Next, search for the following piece of code.
Note: The effect is visible only on the post page, in other words, you need to visit the individual pages on your blog to realize the effect. If you want them to appear on all the pages, then just remove the first and the last line of the coding mentioned at step 2.
I hope you enjoyed this widget. If you wish to add a specific icon apart from the list mentioned in the article, please contact me via email with the icon and your template. We'll try to add them for you provided your template has already got this widget installed! Share your views via comments!
<div class='post-footer-line post-footer-line-1'/>
2. Download the following text document - FANCY SHARE ICONS FOR BLOGGER. Paste the code mentioned in the text document just below the line mentioned at step 1.3. Next, search for the following piece of code.
]]></b:skin>
4. Replace the above code with following piece of code.ul.sharebox { margin:0px; padding:0px; list-style:none; position:relative;}
ul.sharebox li { float:left; margin:0 0 0 0px; padding:0px; position:absolute; }
ul.sharebox li a { margin:0 0 0 -24px; display:block; }
ul.sharebox li a:hover { margin:0 0 0 -8px; }
ul.sharebox li img { border:none;}
]]></b:skin>
<script>
$(document).ready(function(){
var i = 10;
var j = 0;
$("ul#sharebox li").each(function() {
$(this).css("z-index", i)
if (j > 0)
$(this).css("left", j * 24 + 100 + "px");
i = i - 1;
j = j + 1;
});
});
</script>
7. That's it. Save your template.ul.sharebox li { float:left; margin:0 0 0 0px; padding:0px; position:absolute; }
ul.sharebox li a { margin:0 0 0 -24px; display:block; }
ul.sharebox li a:hover { margin:0 0 0 -8px; }
ul.sharebox li img { border:none;}
]]></b:skin>
<script>
$(document).ready(function(){
var i = 10;
var j = 0;
$("ul#sharebox li").each(function() {
$(this).css("z-index", i)
if (j > 0)
$(this).css("left", j * 24 + 100 + "px");
i = i - 1;
j = j + 1;
});
});
</script>
Note: The effect is visible only on the post page, in other words, you need to visit the individual pages on your blog to realize the effect. If you want them to appear on all the pages, then just remove the first and the last line of the coding mentioned at step 2.
I hope you enjoyed this widget. If you wish to add a specific icon apart from the list mentioned in the article, please contact me via email with the icon and your template. We'll try to add them for you provided your template has already got this widget installed! Share your views via comments!
Stylish Featured Content Slider For Blogger
| Tags :
Blogger Tutorials,
Blogger Widgets
It's been few days since I modified my template. Many people loved the new look while few highlighted mistakes which I'm rectifying from time to time. I found that many people loved the smooth sliding featured content on home page - recently removed for increasing the page speed. Want a slider running on your blog? Then, let's get started...
A LITTLE MORE ABOUT THE SLIDER
The slider works on jQuery and the styles are incorporated with a little CSS. The slider does feature a stop/start button and the animation goes a little farther than simply sliding to the left. Although I have modified the slider to my recommendations, the credit actually goes to "css-tricks.com".
WHY THIS SLIDER???
The basic reason behind choosing this slider rather than the ones available on various other sites is that it occupies the least space on our blog and can be the JavaScript files can be defined internally on blogs which indirectly means that your site will load faster even with the scripts installed - no HTTP requests from the JavaScript file hosting sites. Secondly, it is more feasible and runs perfectly the same on all the web browsers. Finally, it is very easy to understand and customize the coding.
GET THIS INSTALLED ON YOUR BLOG
Let us split the customization into two parts. The first one deals with the CSS and JavaScript installation while the second part deals with the HTML coding. Now, let's get started with the first set of installation procedures.
1. Navigate to "Design>>Edit HTML" and make a backup of your template by clicking on the "Download full template" link at the top of the page. Once the back up is over, search for the following piece of code.
Note: The code which you pasted now, is the internally defined JavaScript that makes the slider work. The only possible customization here could be the timer which is by default set to 4000 milliseconds. You may vary it by changing the number in the following piece of code.
Note: The above mentioned code represents the CSS part of the slider. You may customize it the way you want. Various possible customizations include changing the width of the slider or the background picture of the slider. The font style can be varied to match the fonts present in your blog. I feel these are pretty self-explanatory.
5. I recommend you to save your template temporarily.
HTML PART OF THE CODING
1. Search for the following piece of code in your blogger template. Use CTRL+F to fasten your search results.
4. Next, to change the title of your post, you need to change the text highlighted in orange. Just erase the ones highlighted in orange and write the title of your posts. The last customization would be the links to which they should point to. To get this done, replace the link highlighted in pink with the URL of your posts. That's it!!!
5. To add more posts on your featured content widget, just add the following piece of code before the last two div tags and repeat the steps from 1 to 5 mentioned above.
Note: The featured content will appear only on the homepage of your site. If you wish to have it on all your pages, then remove the first & the last line in the HTML part of your coding mentioned at step 2.
I hope I made this tutorial look simple and I assume that you enjoyed this post as well. If you feel it's difficult or face any problems during the installation, then you can always reach me via email and get your slider fixed. Please share your opinions about the posts via comments. See you soon in another interesting article!!!
Let us split the customization into two parts. The first one deals with the CSS and JavaScript installation while the second part deals with the HTML coding. Now, let's get started with the first set of installation procedures.
1. Navigate to "Design>>Edit HTML" and make a backup of your template by clicking on the "Download full template" link at the top of the page. Once the back up is over, search for the following piece of code.
</head>
2. Download the following text document - JAVASCRIPT FOR THE SLIDER and paste the code present in it just above the line mentioned in step 1.Note: The code which you pasted now, is the internally defined JavaScript that makes the slider work. The only possible customization here could be the timer which is by default set to 4000 milliseconds. You may vary it by changing the number in the following piece of code.
var delayLength = 4000;
3. Next, search for the following piece of code.]]></b:skin>
4. Paste the following piece of code just above the line mentioned in step 3.#slider{background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlbVGAjBM8SP7wQE3UzybqqKQeDGA1-Mo_6fvaQDZT4hYwnPJXMr1V3QV2iNgPCDYMKE3bmoYyq1xtZdaSRUbG7eRG9M_GArN5ctWCbomgX12st68LTCLiruBMMOLsG74OSzq4vMnh0mM/s800/slider-bg-new-1.jpg) no-repeat; height:180px; overflow:hidden; margin-top:-3px; margin-bottom:7px; position:relative; width:600px; border:1px solid #ddd}
#mover{width:2880px; position:relative}
.slide{padding:40px 30px; width:600px; float:left; position:relative}
.slide h1{color:#444; font-size:22px; font-family:Georgia,"Times New Roman",Times,serif; line-height:23px; font-style:bold; font-weight:normal; margin-top:-25px; margin-bottom:-8px; color:#ac0000}
.slide p{color:#555; font-family:Georgia,"Times New Roman",Times,serif; font-size:15px; line-height:20px; width:370px}
.slide img{position:absolute; top:20px; left:420px}
#slider-stopper{position:absolute; top:1px; right:20px; background:#ac0000; color:white; padding:3px 8px; font-size:10px; text-transform:uppercase; z-index:1000}
#mover{width:2880px; position:relative}
.slide{padding:40px 30px; width:600px; float:left; position:relative}
.slide h1{color:#444; font-size:22px; font-family:Georgia,"Times New Roman",Times,serif; line-height:23px; font-style:bold; font-weight:normal; margin-top:-25px; margin-bottom:-8px; color:#ac0000}
.slide p{color:#555; font-family:Georgia,"Times New Roman",Times,serif; font-size:15px; line-height:20px; width:370px}
.slide img{position:absolute; top:20px; left:420px}
#slider-stopper{position:absolute; top:1px; right:20px; background:#ac0000; color:white; padding:3px 8px; font-size:10px; text-transform:uppercase; z-index:1000}
5. I recommend you to save your template temporarily.
HTML PART OF THE CODING
1. Search for the following piece of code in your blogger template. Use CTRL+F to fasten your search results.
<b:section class='main' id='main' showaddelement='no'>
2. Paste the following piece of code just above the line mentioned in step 1.<b:if cond='data:blog.homepageUrl == data:blog.url'>
<div id='slider' style='margin-left:5px;'>
<div id='mover'>
<div class='slide' id='slide-1'>
<h1>Review On Camera</h1>
<div style='text-align: justify;'><span style='font-family:verdana; color: rgb(0, 0, 0);'><p>This Digital Camera comes with 12.1 Mp lens and great performance with tonnes of features. One of my friends purchased this camera and got it delivered few weeks before, after having a thorough analysis read in many websites about digital camera. First of all, lets talk about the package contents which includes...</p></span></div>
<a href='http://www.newbloggingtipz.com'><img alt='learn more' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEifyy-KuQJG7NSOlWFKe2EikvKNJF59Bw7KfUe2MI90CLkh6VwFvxOaY_2iBaNUrTtF-XgaK9it2-Z8dD2MuqGPMVhrncbT7Vq6ylTk3Wer7csgYNIfjYEP7ArixEfxpLLsmqksFkiLpdg/s800/read-more.png'/></a>
</div>
<div class='slide' id='slide-1'>
<h1>Review On Blackberry Storm</h1>
<div style='text-align: justify;'><span style='font-family:verdana; color: rgb(0, 0, 0);'> <p>The new Vodafone’s BlackBerry Storm has stormed the market and has attracted the whole world. BlackBerry’s parent company says that this phone is something that will really compete with an iPhone. So, here goes an elaborate review about the phone. The Storm has a clickable touch screen, which is really...</p></span></div>
<a href='http://www.newbloggingtipz.com'><img alt='learn more' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEifyy-KuQJG7NSOlWFKe2EikvKNJF59Bw7KfUe2MI90CLkh6VwFvxOaY_2iBaNUrTtF-XgaK9it2-Z8dD2MuqGPMVhrncbT7Vq6ylTk3Wer7csgYNIfjYEP7ArixEfxpLLsmqksFkiLpdg/s800/read-more.png'/></a>
</div>
</div>
</div>
</b:if>
3. Now, you need to vary the content and the titles along with the link to which they should point to. To do so, you need to vary the text highlighted in green. Just copy a snippet from your blog post or write an attractive one that will drive the readers to click the read more button.<div id='slider' style='margin-left:5px;'>
<div id='mover'>
<div class='slide' id='slide-1'>
<h1>Review On Camera</h1>
<div style='text-align: justify;'><span style='font-family:verdana; color: rgb(0, 0, 0);'><p>This Digital Camera comes with 12.1 Mp lens and great performance with tonnes of features. One of my friends purchased this camera and got it delivered few weeks before, after having a thorough analysis read in many websites about digital camera. First of all, lets talk about the package contents which includes...</p></span></div>
<a href='http://www.newbloggingtipz.com'><img alt='learn more' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEifyy-KuQJG7NSOlWFKe2EikvKNJF59Bw7KfUe2MI90CLkh6VwFvxOaY_2iBaNUrTtF-XgaK9it2-Z8dD2MuqGPMVhrncbT7Vq6ylTk3Wer7csgYNIfjYEP7ArixEfxpLLsmqksFkiLpdg/s800/read-more.png'/></a>
</div>
<div class='slide' id='slide-1'>
<h1>Review On Blackberry Storm</h1>
<div style='text-align: justify;'><span style='font-family:verdana; color: rgb(0, 0, 0);'> <p>The new Vodafone’s BlackBerry Storm has stormed the market and has attracted the whole world. BlackBerry’s parent company says that this phone is something that will really compete with an iPhone. So, here goes an elaborate review about the phone. The Storm has a clickable touch screen, which is really...</p></span></div>
<a href='http://www.newbloggingtipz.com'><img alt='learn more' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEifyy-KuQJG7NSOlWFKe2EikvKNJF59Bw7KfUe2MI90CLkh6VwFvxOaY_2iBaNUrTtF-XgaK9it2-Z8dD2MuqGPMVhrncbT7Vq6ylTk3Wer7csgYNIfjYEP7ArixEfxpLLsmqksFkiLpdg/s800/read-more.png'/></a>
</div>
</div>
</div>
</b:if>
4. Next, to change the title of your post, you need to change the text highlighted in orange. Just erase the ones highlighted in orange and write the title of your posts. The last customization would be the links to which they should point to. To get this done, replace the link highlighted in pink with the URL of your posts. That's it!!!
5. To add more posts on your featured content widget, just add the following piece of code before the last two div tags and repeat the steps from 1 to 5 mentioned above.
<div class='slide' id='slide-1'>
<h1>TITLE OF YOUR POST</h1>
<div style='text-align: justify;'><span style='font-family:verdana; color: rgb(0, 0, 0);'> <p>WRITE YOUR CONTENT HERE</p></span></div>
<a href='URL TO YOUR POST'><img alt='learn more' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEifyy-KuQJG7NSOlWFKe2EikvKNJF59Bw7KfUe2MI90CLkh6VwFvxOaY_2iBaNUrTtF-XgaK9it2-Z8dD2MuqGPMVhrncbT7Vq6ylTk3Wer7csgYNIfjYEP7ArixEfxpLLsmqksFkiLpdg/s800/read-more.png'/></a>
</div>
6. Now, save your template and view your result. In fact, I recommend you to preview your results before you save them.<h1>TITLE OF YOUR POST</h1>
<div style='text-align: justify;'><span style='font-family:verdana; color: rgb(0, 0, 0);'> <p>WRITE YOUR CONTENT HERE</p></span></div>
<a href='URL TO YOUR POST'><img alt='learn more' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEifyy-KuQJG7NSOlWFKe2EikvKNJF59Bw7KfUe2MI90CLkh6VwFvxOaY_2iBaNUrTtF-XgaK9it2-Z8dD2MuqGPMVhrncbT7Vq6ylTk3Wer7csgYNIfjYEP7ArixEfxpLLsmqksFkiLpdg/s800/read-more.png'/></a>
</div>
Note: The featured content will appear only on the homepage of your site. If you wish to have it on all your pages, then remove the first & the last line in the HTML part of your coding mentioned at step 2.
I hope I made this tutorial look simple and I assume that you enjoyed this post as well. If you feel it's difficult or face any problems during the installation, then you can always reach me via email and get your slider fixed. Please share your opinions about the posts via comments. See you soon in another interesting article!!!
Floating Subscribe Buttons To Blogger/Blogspot Blogs
| Tags :
Blogger Tutorials,
Blogger Widgets
Recently, one of my readers asked for a widget that will display the subscribe icons fixed on his blog, that is, he wanted to display the subscribe icons static as the page is scrolled to the top or to the bottom. It's pretty simple to add this widget on your blogger or blogspot blog. Just have a look at the final preview of the widget for better understanding.
I hope you are excited about the widget. Create a back up of your template before you modify your template. To do this, navigate to "Design->Edit HTML" and make a backup of your template by clicking on the "Download full template" link at the top. Once the back up is over, follow these steps carefully.
1. Search for the following of code in your template. Use "CTRL+F" to fasten your search results.
<div id='main-wrapper'>
2. Paste the following piece of code just below the line you searched in step 1.
<div style='position: fixed; bottom: 1%; left: 1%;'>
<table border="0"><tr><td>
<a href="http://feeds.feedburner.com/YOURFEEDNAME" target="_blank"><img alt="Rss Feed Options" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiznYCN1hwH_8fJ4pIr8mOBZfEHQiMCi1ivp7AwXwdrlvJyqQBhTPbqxLTGWxmc1XcVmhPumIL8wP7mbDBN6YUuXV1FQouR3f1bv2pTohLfiBmBN7hHV4KMcRMcmSGj6jW42l4NlXvMx-w/s800/RSS%20Tab.gif" /></a>
</td><td>
<a href='http://feedburner.google.com/fb/a/mailverify?uri=YOURFEEDNAME&loc=en_us' target="_blank"><img alt="Subscribe Via Email Rss" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEirVgvGKVFzycmfYtOs-nW7D-2Oi5-UIKoyqgyfxkjBuGvvqzAWgE4tyQVdopvBHMssJtD-tMglhGRH-RxrGy2bLw4MvIlWXelrO62iM1UB_ErFVPEvVbB-uqrY6vDDSF5DibTWYJW-3iM/s800/Email%20RSS%20Tab.gif" /></a>
</td></tr><tr><td>
<a href='YOUR FACEBOOK PROFILE URL' target="_blank"><img alt="Find Us On Facebook" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEilmaKy0TsaNUdFIbccP4fSZUrrbDq3WPWyobd3VKrPUSk_jjd9VC_DXRTBEdvvwgjXZZzPOqH6LHH0yRm5vEXbAKNxCq0CbDZ2eWFLme2YsdgdGYYnq5x0Wi1cN18rWx69QXqV5LAbmoY/s800/Facebook%20Fan%20Tab.gif" /></a>
</td><td>
<a href='http://twitter.com/YOUR TWITTER USERNAME' target="_blank"><img alt="Follow Us On Twitter" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiu1ZSD2kv8HEJzVl4kwJ01xcUxX76l__LsRMZoTwcTaG1FTFBdMMd1G6qVf4MvepFFBKkaJAEYVhOrZsbRa6ZgI5Vktu2JNV2iBSBrNQtC30OGOP8qfFJvNcg1PkHzOqnzH-E0CjOdqrc/s800/Twitter%20Follow%20Tab.gif" /></a>
</td></tr></table>
</div>
<table border="0"><tr><td>
<a href="http://feeds.feedburner.com/YOURFEEDNAME" target="_blank"><img alt="Rss Feed Options" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiznYCN1hwH_8fJ4pIr8mOBZfEHQiMCi1ivp7AwXwdrlvJyqQBhTPbqxLTGWxmc1XcVmhPumIL8wP7mbDBN6YUuXV1FQouR3f1bv2pTohLfiBmBN7hHV4KMcRMcmSGj6jW42l4NlXvMx-w/s800/RSS%20Tab.gif" /></a>
</td><td>
<a href='http://feedburner.google.com/fb/a/mailverify?uri=YOURFEEDNAME&loc=en_us' target="_blank"><img alt="Subscribe Via Email Rss" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEirVgvGKVFzycmfYtOs-nW7D-2Oi5-UIKoyqgyfxkjBuGvvqzAWgE4tyQVdopvBHMssJtD-tMglhGRH-RxrGy2bLw4MvIlWXelrO62iM1UB_ErFVPEvVbB-uqrY6vDDSF5DibTWYJW-3iM/s800/Email%20RSS%20Tab.gif" /></a>
</td></tr><tr><td>
<a href='YOUR FACEBOOK PROFILE URL' target="_blank"><img alt="Find Us On Facebook" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEilmaKy0TsaNUdFIbccP4fSZUrrbDq3WPWyobd3VKrPUSk_jjd9VC_DXRTBEdvvwgjXZZzPOqH6LHH0yRm5vEXbAKNxCq0CbDZ2eWFLme2YsdgdGYYnq5x0Wi1cN18rWx69QXqV5LAbmoY/s800/Facebook%20Fan%20Tab.gif" /></a>
</td><td>
<a href='http://twitter.com/YOUR TWITTER USERNAME' target="_blank"><img alt="Follow Us On Twitter" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiu1ZSD2kv8HEJzVl4kwJ01xcUxX76l__LsRMZoTwcTaG1FTFBdMMd1G6qVf4MvepFFBKkaJAEYVhOrZsbRa6ZgI5Vktu2JNV2iBSBrNQtC30OGOP8qfFJvNcg1PkHzOqnzH-E0CjOdqrc/s800/Twitter%20Follow%20Tab.gif" /></a>
</td></tr></table>
</div>
Note: You may add the above code as "Page Element" too. Just navigate to "Design->Page Elements->Add A Gadget" from blogger dashboard and choose "HTML/JavaScript" and paste the code in the window that appears and save it.
3. That's it!!! Save your template!!!
CUSTOMIZATION:
Once you add the above code, you need to make the first four changes in the code (those highlighted in green). First, change the text "YOURFEEDNAME" to the feed name of your blog. You can find this when you login to your FeedBurner Account. Next, replace "YOUR FACEBOOK PROFILE URL" with the URL of your Facebook fan page. Last but not the least, replace "YOUR TWITTER USERNAME" with the user name of your twitter profile. Make sure you save these changes!!!
I hope you like this widget. You may express your views about this widget and if you need some widget of your choice, please do post them via comments and I will try to figure out the code for them. We always love to hear from you!!!
Adsense With Social Bookmarks On Top Of Every Post
| Tags :
Blogger Widgets
Hi friends! I have been little busy with my exams!! So, it's been quite long since I made a new post but today, I had some time to share an unique widget which one of my friends asked through the comments namely, "Adsense With Social Bookmarking Buttons On Top Of Every Blogger Posts". Just have a look at the screen shot below.
Excited about the widget? Want to add this to your blog as well? Then, just follow the following steps. Before I proceed with the steps, I will would like to highlight the advantages of this widget. One main advantage is that you can increase your Adsense impressions along with click rates by adding this widget. Other would be the Social Bookmarking Buttons.
By adding the social bookmarking buttons at the top, you make it very easy for the reader to share your posts via the networking sites. Make sure you added the "Stylish Related Posts" on your blog as well so that the social bookmarking buttons are placed at the end of each blogger post as well. The widget includes buttons for Twitter, Del.icio.us, Digg, StumbleUpon, Technorati and Facebook.
I don't want to take much of your time by making you read too much about the widget. Let me move to the procedure of installing this widget. Create a back up of your template before you modify your template. To do this, navigate to "Design->Edit HTML" and make a backup of your template by clicking on the "Download full template" link at the top. Once the back up is over, follow these steps carefully.
1. Let's first add the CSS for the above widget. Search the for the following piece of code in your blogger template. Use "CTRL+F" to fasten your search results.
]]></b:skin>
2. Download the following text document - CSS FOR ADSENSE WITH SOCIAL BOOKMARKS. Open the text document. Copy and paste the entire code present in it just above the line mentioned in step 1.
3. CSS customization is over. You may save your template temporarily. Now, expand your template, that is, make sure you have a tick mark in box next to "Expand Widget Template". Next, search using "CTRL+F" for the following line.
<div class='post-body entry-content'>
4. Download the following text document - WIDGET CODE FOR ADSENSE AND SB ON TOP. Open the text document and paste the entire code present in it just below the line mentioned in step 3.
Note: Replace "YOUR ADSENSE CODE" text in the file with your Account ID. Account ID will be found in the top right corner of the Adsense Dashboard. Take a look at the screen shot below for better understanding.
5. That's it!!! Save your template and check out the post pages on your blog. If you need any other networking sites apart from the ones mentioned above, you can leave your comments below and I will help you add them as well!!!
I hope you enjoyed this widget. Meet you soon with another interesting post/widget. Don't forget to share your views about this widget/post. We love to hear from you.
New Stylish Related Posts For Blogger Blogs
| Tags :
Blogger Widgets
Hi friends!! Today, I present to you the "All New Stylish Related Posts Widget For Blogger/Blogspot Blogs". The basic inspiration for designing this widget was "deluxetemplates.net". The main idea behind developing this widget is to increase our Adsense revenue, pageviews (primary reason for related posts widget) and to make our blog look more professional.
If you want to look at the earlier versions of the related posts widget posted on my blog, then visit the following two links - Related Posts Type One, Related Posts Type Two. The latest version of related posts widget comes with added features like "What's Next?" and "Google Adsense". Take a look at the screen shot below to preview the widget.
Are you excited with the widget shown above??? Want to add this to your blog, then just follow the steps mentioned below. Please create a back up of your template before you install this widget. To do this, navigate to "Design->Edit HTML" and make a backup of your template clicking on the "Download full template" link at the top. Once the back up is over, follow these steps carefully.
1. Expand your template, that is, make sure you have a tick mark in box next to "Expand Widget Template". Now, search using "CTRL+F" for the following line:
Note: Replace "YOUR ADSENSE CODE" text in the file with your Account ID. Account ID will be found in the top right corner of the Adsense Dashboard. Take a look at the screen shot below for better understanding.
3. Now, its time to add the CSS part for your widget. Search for the following line in your template.
Note: If you wish to change the background or the border color, then change the codes highlighted in green. For any other customization regarding this widget, leave your comments below and I will try to customize them as you wish.
UPDATE
5. Well, the reason why "Posts" did not appear was a result of a small script that we missed out in the hack. So, I'm sorry guys. To add the script, search for the following line on your blogger template.
6. That's it!!! Save your template. View the widget on your post pages.
Note: You need to view the post pages to view the widget. That is, click on any of the posts in your blog to view the final result. You cannot find them on the home page of your blog.
I hope you enjoyed this post and the widget as well!!! Please share your views about the widget via comments!!! We love to here from you. More over, you gain backlinks for your comments too since my blog is a dofollow blog:)
Are you excited with the widget shown above??? Want to add this to your blog, then just follow the steps mentioned below. Please create a back up of your template before you install this widget. To do this, navigate to "Design->Edit HTML" and make a backup of your template clicking on the "Download full template" link at the top. Once the back up is over, follow these steps carefully.
1. Expand your template, that is, make sure you have a tick mark in box next to "Expand Widget Template". Now, search using "CTRL+F" for the following line:
<data:post.body/>
<div style='clear: both;'/>
</div>
2. Download the following text document - Code For Stylish Related Posts Widget. Open the text document and copy the entire code present in it. Paste the code just below the line you searched in step1.<div style='clear: both;'/>
</div>
Note: Replace "YOUR ADSENSE CODE" text in the file with your Account ID. Account ID will be found in the top right corner of the Adsense Dashboard. Take a look at the screen shot below for better understanding.
3. Now, its time to add the CSS part for your widget. Search for the following line in your template.
]]></b:skin>
4. Copy the following code and paste it just above the line mentioned in step3..cps {
background:none repeat scroll 0 0 #ddd;
border-top:3px solid #000;
margin-top:5px;
padding:10px;
width:570px;
}
#end {
-moz-background-inline-policy:continuous;
background:none repeat scroll 0 0 #f9f9f9;
border-bottom:3px solid #000;
border-top:3px solid #000;
float:left;
font-family:arial;
font-size:12.2px;
margin:0 0 40px;
padding:14px 0 12px 25px;
width:565px;
}
.actions {
float:left;
margin:0 20px 0 0;
padding-left:0;
padding-top:0;
text-align:left;
width:23%;
}
.tips {
float:left;
margin:0;
padding-left:0px;
padding-top:0;
text-align:left;
width:65%;
}
#end ul.tips li {
-moz-background-inline-policy:continuous;
background:url() no-repeat scroll 0 3px transparent;
margin:0 0 9px;
padding-left:14px;
margin-left:-34px;
}
a.digg {
-moz-background-inline-policy:continuous;
background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsXxnV1lc0WpWT02AOHkRdGpV0kazSGyW_S-IwYgQxnG1HAOEtTkbNHITW3PUSFrNka_-skxD4TNO2B1h19G7q_k4XfJAj_od67L-Or4txPmao0ZTQvs-hlWjs74LuE_0UYtIi7wZdIHQ/s400/digg-1.png") no-repeat scroll 0 1px transparent;
padding:2px 0 2px 20px;
}
#end ul.actions li {
-moz-background-inline-policy:continuous;
background:none repeat scroll 0 0 transparent;
margin:0 0 9px;
}
#end ul li {
}
#end ul {
list-style-type:none;
}
a.delicious {
-moz-background-inline-policy:continuous;
background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiEy9UwLTtflOzbAc8tQEe2FE-8juStEC63ecqj2uGN8Jk7-h3tK0KNwlkNvMWpI-aiB-jz4BFmju94oIEUIiSjS-IJQmcrMjWAMB3SGHPqIYBOiq66UMcSttcXh4SFYf8t-lFQDh4bpso/s400/delicious-1.png") no-repeat scroll 0 2px transparent;
padding:2px 0 2px 20px;
}
a.subscribemini {
-moz-background-inline-policy:continuous;
background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj59rIpqtNLyZiges-3o49Fe4nc06bMbfXckA_gNvjGo9EHuX_e1WoPcZlB7N4nMw3BzW5IaO8vPmU3NDfSRK6C94jaGl_ArLgYovr3hyot2jwekqmwlVXGYjHF8qbdTdRPBpaHZrJgB6Q/s400/feed.png") no-repeat scroll 0 1px transparent;
padding:2px 0 2px 20px;
}
a.comment {
-moz-background-inline-policy:continuous;
background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0mpY5jWoinVxmKGpfEJ5wit0GHY8QqPPV0l3Az8tGUbdA7-oBB8wR2QlmWY9q9C_Jaau7q0TRWUxSxWXgXbs0v7oE3G-DLQP3Cro-8QQFb-Qdt7a4wIxQVfb5GKbuaI059_qO0g8HGS0/s400/comment.gif") no-repeat scroll 0 0 transparent;
padding-left:20px;
}
a.stumble {
-moz-background-inline-policy:continuous;
background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjaDhyphenhypheno5Qf9u3VpzJAafhxX4uM323cxWFap-jK9MV1zIqyvLKeHNhGjgJBbQ6H3IbVhyphenhyphenFxJjX_OTpZ5cbD3n_QNcg9_4dHUHnqKs9ddNCc1LEiSwqkcyJQu6y7xpNt1w4W8kC9NDlcbLpE/s400/stumble.png") no-repeat scroll 0 1px transparent;
padding:2px 0 2px 20px;
}
a.twit {
-moz-background-inline-policy:continuous;
background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhkfHaRDumwCbGx64ZfG2ll6gp0lkoru5y5q8JVKPcnXEv3YWUb1-9xspgu9eKIfk9uZBWmFZrheN9QpDfpT9F4Ibb5Cr3BTr97P0BBRJgC4mxEy67TkzIya1WpiJYVBWFxOi7Bt0AB08U/s400/twitter_16.png") no-repeat scroll 0 0 transparent;
padding-left:20px;
}
#end h3 {
color:#000000;
font-size:13px;
margin-bottom:11px;
margin-top:4px;
font-weight:bold;
}
.hidden {
display:none;
}
background:none repeat scroll 0 0 #ddd;
border-top:3px solid #000;
margin-top:5px;
padding:10px;
width:570px;
}
#end {
-moz-background-inline-policy:continuous;
background:none repeat scroll 0 0 #f9f9f9;
border-bottom:3px solid #000;
border-top:3px solid #000;
float:left;
font-family:arial;
font-size:12.2px;
margin:0 0 40px;
padding:14px 0 12px 25px;
width:565px;
}
.actions {
float:left;
margin:0 20px 0 0;
padding-left:0;
padding-top:0;
text-align:left;
width:23%;
}
.tips {
float:left;
margin:0;
padding-left:0px;
padding-top:0;
text-align:left;
width:65%;
}
#end ul.tips li {
-moz-background-inline-policy:continuous;
background:url() no-repeat scroll 0 3px transparent;
margin:0 0 9px;
padding-left:14px;
margin-left:-34px;
}
a.digg {
-moz-background-inline-policy:continuous;
background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsXxnV1lc0WpWT02AOHkRdGpV0kazSGyW_S-IwYgQxnG1HAOEtTkbNHITW3PUSFrNka_-skxD4TNO2B1h19G7q_k4XfJAj_od67L-Or4txPmao0ZTQvs-hlWjs74LuE_0UYtIi7wZdIHQ/s400/digg-1.png") no-repeat scroll 0 1px transparent;
padding:2px 0 2px 20px;
}
#end ul.actions li {
-moz-background-inline-policy:continuous;
background:none repeat scroll 0 0 transparent;
margin:0 0 9px;
}
#end ul li {
}
#end ul {
list-style-type:none;
}
a.delicious {
-moz-background-inline-policy:continuous;
background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiEy9UwLTtflOzbAc8tQEe2FE-8juStEC63ecqj2uGN8Jk7-h3tK0KNwlkNvMWpI-aiB-jz4BFmju94oIEUIiSjS-IJQmcrMjWAMB3SGHPqIYBOiq66UMcSttcXh4SFYf8t-lFQDh4bpso/s400/delicious-1.png") no-repeat scroll 0 2px transparent;
padding:2px 0 2px 20px;
}
a.subscribemini {
-moz-background-inline-policy:continuous;
background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj59rIpqtNLyZiges-3o49Fe4nc06bMbfXckA_gNvjGo9EHuX_e1WoPcZlB7N4nMw3BzW5IaO8vPmU3NDfSRK6C94jaGl_ArLgYovr3hyot2jwekqmwlVXGYjHF8qbdTdRPBpaHZrJgB6Q/s400/feed.png") no-repeat scroll 0 1px transparent;
padding:2px 0 2px 20px;
}
a.comment {
-moz-background-inline-policy:continuous;
background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0mpY5jWoinVxmKGpfEJ5wit0GHY8QqPPV0l3Az8tGUbdA7-oBB8wR2QlmWY9q9C_Jaau7q0TRWUxSxWXgXbs0v7oE3G-DLQP3Cro-8QQFb-Qdt7a4wIxQVfb5GKbuaI059_qO0g8HGS0/s400/comment.gif") no-repeat scroll 0 0 transparent;
padding-left:20px;
}
a.stumble {
-moz-background-inline-policy:continuous;
background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjaDhyphenhypheno5Qf9u3VpzJAafhxX4uM323cxWFap-jK9MV1zIqyvLKeHNhGjgJBbQ6H3IbVhyphenhyphenFxJjX_OTpZ5cbD3n_QNcg9_4dHUHnqKs9ddNCc1LEiSwqkcyJQu6y7xpNt1w4W8kC9NDlcbLpE/s400/stumble.png") no-repeat scroll 0 1px transparent;
padding:2px 0 2px 20px;
}
a.twit {
-moz-background-inline-policy:continuous;
background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhkfHaRDumwCbGx64ZfG2ll6gp0lkoru5y5q8JVKPcnXEv3YWUb1-9xspgu9eKIfk9uZBWmFZrheN9QpDfpT9F4Ibb5Cr3BTr97P0BBRJgC4mxEy67TkzIya1WpiJYVBWFxOi7Bt0AB08U/s400/twitter_16.png") no-repeat scroll 0 0 transparent;
padding-left:20px;
}
#end h3 {
color:#000000;
font-size:13px;
margin-bottom:11px;
margin-top:4px;
font-weight:bold;
}
.hidden {
display:none;
}
UPDATE
5. Well, the reason why "Posts" did not appear was a result of a small script that we missed out in the hack. So, I'm sorry guys. To add the script, search for the following line on your blogger template.
</head>
Now, paste the following piece of code in the text document - SCRIPT FOR RELATED POSTS just above the line mentioned in step 5.6. That's it!!! Save your template. View the widget on your post pages.
Note: You need to view the post pages to view the widget. That is, click on any of the posts in your blog to view the final result. You cannot find them on the home page of your blog.
I hope you enjoyed this post and the widget as well!!! Please share your views about the widget via comments!!! We love to here from you. More over, you gain backlinks for your comments too since my blog is a dofollow blog:)
Add A Scrolling Search Bar On Blogger With Google Adsense
| Tags :
Blogger Widgets
I had been working on few widgets requested by our blog readers for the past few days. One such widget is the Scrolling Search Bar. This widget basically comprises of three components namely, a little stylish search bar, a Google Adsense ad unit and social bookmarking buttons/counters. So, I would say this widget is basically a "Three-In-One" package that should be enabled on most of the blogs. If you want to increase your Adsense revenue, then go for it!!!
Since the ads scroll as the web page is scrolled, the impressions will increase and there is a higher probability for the ads being clicked, that is, your click rates will increase. Apart from this feature, it provides flexibility for the reader to search any content on your blog. Moreover, it becomes very easy for the reader to tweet or re-tweet your posts and share your posts on Facebook. If you would like to see the final output for this widget, then have a look at the screen shot below.
 You might have seen similar widgets provided by various sites like Wibiya but none of the sites, as far as I know, provide you the ability to display Adsense ads on their scroll bar. Anyway, let us proceed to the installation of this widget on our blog. Before you make any changes to your blog, make sure you back up your template. To do this, navigate to "Design->Edit HTML" and make a backup of your template clicking on the "Download full template" link at the top. Once the back up is over, follow these steps carefully.
You might have seen similar widgets provided by various sites like Wibiya but none of the sites, as far as I know, provide you the ability to display Adsense ads on their scroll bar. Anyway, let us proceed to the installation of this widget on our blog. Before you make any changes to your blog, make sure you back up your template. To do this, navigate to "Design->Edit HTML" and make a backup of your template clicking on the "Download full template" link at the top. Once the back up is over, follow these steps carefully.1. Let us first add the CSS part for the bar. Search for the following code on your blog template. You may use "CTRL+F" to fasten your search results.
]]></b:skin>
2. Now, copy and paste the following piece of code just above the line mentioned in step 1.#mta_bar {
background-color:#dddddd;
border-top: 1px solid #ffffff;
margin: 0;
padding: 7px 0;
z-index: 100;
bottom:0px;
right:0px;
width: 100%;
overflow: hidden;
position: fixed;
height:20px;
}
#mta_bar img{border:none;}
* html #mta_bar{
/*IE6 hack*/
position: absolute;
width: expression(document.compatMode=="CSS1Compat"? document.documentElement.clientWidth+"px" : body.clientWidth+"px");
}
#mta_bar .left { float: left;
text-align:left;
padding-left:10px;
font-family: Arial;
font-size: 13px;
font-weight: bold;
font-style: normal;
color: #0000FF;
width:630px;}
#mta_bar .right {font-family: Arial, Helvetica, sans-serif;
float: right;
text-align: center;
font-weight: normal;
font-size: 10px;
letter-spacing: 0;
white-space: nowrap;
padding-right:10px;}
#mta_bar .right a {font-size: 10px;
color: #0000FF;
text-decoration: underline;}
#mta_bar .right a:hover {
font-size: 10px;
color: #0000FF;
text-decoration: none;}
#left_bar a {background: url() no-repeat; text-decoration: none;
color: #000;
padding:0px 0px 5px 30px;}
#left_bar a:hover {
text-decoration: underline;
color: #000; }
#search{border:1px solid #d1cdcd; height:18px; width:150px; padding:0; background:#f6f4f4; }
#search input{border:0; background:none; color:#575757}
#s{font-size:12px; width:120px; padding-left:4px; margin:0; background:none}
#topsearch #search{
margin-top:0px;-moz-border-radius-bottomleft:3px;-moz-border-radius-bottomright:3px;-moz-border-radius-topleft:3px;-moz-border-radius-topright:3px;
background-color:#FFFFFF;border:1px solid #000000;}
#topsearch #s{width:125px}
3. You may temporarily save your template. Now, search for the following code in your template.background-color:#dddddd;
border-top: 1px solid #ffffff;
margin: 0;
padding: 7px 0;
z-index: 100;
bottom:0px;
right:0px;
width: 100%;
overflow: hidden;
position: fixed;
height:20px;
}
#mta_bar img{border:none;}
* html #mta_bar{
/*IE6 hack*/
position: absolute;
width: expression(document.compatMode=="CSS1Compat"? document.documentElement.clientWidth+"px" : body.clientWidth+"px");
}
#mta_bar .left { float: left;
text-align:left;
padding-left:10px;
font-family: Arial;
font-size: 13px;
font-weight: bold;
font-style: normal;
color: #0000FF;
width:630px;}
#mta_bar .right {font-family: Arial, Helvetica, sans-serif;
float: right;
text-align: center;
font-weight: normal;
font-size: 10px;
letter-spacing: 0;
white-space: nowrap;
padding-right:10px;}
#mta_bar .right a {font-size: 10px;
color: #0000FF;
text-decoration: underline;}
#mta_bar .right a:hover {
font-size: 10px;
color: #0000FF;
text-decoration: none;}
#left_bar a {background: url() no-repeat; text-decoration: none;
color: #000;
padding:0px 0px 5px 30px;}
#left_bar a:hover {
text-decoration: underline;
color: #000; }
#search{border:1px solid #d1cdcd; height:18px; width:150px; padding:0; background:#f6f4f4; }
#search input{border:0; background:none; color:#575757}
#s{font-size:12px; width:120px; padding-left:4px; margin:0; background:none}
#topsearch #search{
margin-top:0px;-moz-border-radius-bottomleft:3px;-moz-border-radius-bottomright:3px;-moz-border-radius-topleft:3px;-moz-border-radius-topright:3px;
background-color:#FFFFFF;border:1px solid #000000;}
#topsearch #s{width:125px}
<div id='main-wrapper'>
4. Download the following text document - Scrolling Search Bar. Open the text document and paste the code present in it just before the line you searched in step 3. Please, change the Adsense Id(the one present next to the text "pub" in the document) with your Adsense ID. Also, replace my site URL(www.newbloggingtipz.com) with your site URL.(Note: You may completely replace the Adsense section with your Adsense Code too. If you are pretty good at handling HTML, then you can customize the code as you want. I just provided the basic coding. You can add many more bookmarking buttons at the right of the scroll-bar too.)
5. That's it!!! Save your template!!!
You have installed the scrolling search bar on your blog now. The widget can be seen only on the post pages and not on your home page. If you want them to appear on your homepage, then remove the first and the last line mentioned in the text document. If you want some help regarding this installation, then feel free to leave comments or contact me via email. I will try my best to solve your problem.
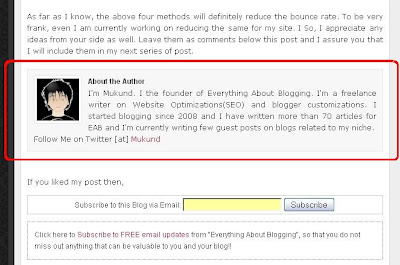
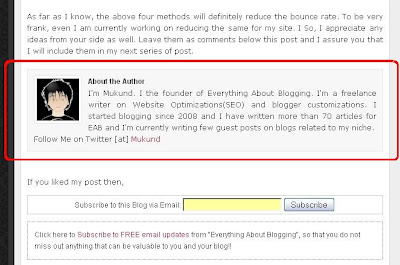
Add "About the Author" Box Below Every Blogger Post
| Tags :
Blogger Widgets
Hi friends!! I found a lot of Wordpress blogs that include an "About the Author " box/widget below every blog post. So, I thought why not provide the same for the blogger/blogspot blogs. If you had closely watched my blog posts for the past few days, you will find the "About the Author" box/widget installed below every blog post. This new hack will definitely helpful all those bloggers who have multiple authors for their blogspot blogs. If you still have a small confusion about the widget, then have a look at this screen shot below.
 I hope you are clear about the widget now. If you like to install this widget on your blog, then please follow the following steps.
I hope you are clear about the widget now. If you like to install this widget on your blog, then please follow the following steps.
1. Go to "Design->Edit HTML. Make a backup of your template before modifying the HTML by clicking on the "Download full template" link at the top of the page.
2. Search for the following line in your template. Use "CTRL+F" to fasten your search.
(Note: Please write about yourself instead of the following text mentioned in the document, "Write About Yourself/Fellow Blogger Here!!!". Also, add your twitter name instead of the following text "YOURUSERNAME".)
6. Save your template. The code will automatically appear only in the post pages and will not be visible in the home page. Just go check out your individual post pages and you will find the widget installed.
I hope you enjoyed this post!! For any help, please feel free to leave your comments here!! I will sort out any of the issue with respect to this hack. Also, try spreading this post to your friends if you feel it is worth spreading:)
 I hope you are clear about the widget now. If you like to install this widget on your blog, then please follow the following steps.
I hope you are clear about the widget now. If you like to install this widget on your blog, then please follow the following steps.1. Go to "Design->Edit HTML. Make a backup of your template before modifying the HTML by clicking on the "Download full template" link at the top of the page.
2. Search for the following line in your template. Use "CTRL+F" to fasten your search.
]]></b:skin>
3. Add the following piece of code just above the line mentioned in step 2..author-box {
background: #F7F7F7;
margin: 20px 0 40px 0;
padding: 10px;
border: 1px solid #E6E6E6;
overflow: auto;
}
.author-box p {
margin: 0;
padding: 0;
}
.author-box img {
background: #FFFFFF;
float: left;
margin: 0 10px 0 0;
padding: 4px;
border: 1px solid #E6E6E6;
}
4. Save your template and check if it is error free. Now, expand your blogger template and search for the following piece of code in your blog template.background: #F7F7F7;
margin: 20px 0 40px 0;
padding: 10px;
border: 1px solid #E6E6E6;
overflow: auto;
}
.author-box p {
margin: 0;
padding: 0;
}
.author-box img {
background: #FFFFFF;
float: left;
margin: 0 10px 0 0;
padding: 4px;
border: 1px solid #E6E6E6;
}
<div class='post-footer-line post-footer-line-1'/>
5. Download the following text document - About the Author Widget For Blogger. Open the text document and copy the entire code in it. Now, paste the code below the line mentioned in step 4.(Note: Please write about yourself instead of the following text mentioned in the document, "Write About Yourself/Fellow Blogger Here!!!". Also, add your twitter name instead of the following text "YOURUSERNAME".)
6. Save your template. The code will automatically appear only in the post pages and will not be visible in the home page. Just go check out your individual post pages and you will find the widget installed.
I hope you enjoyed this post!! For any help, please feel free to leave your comments here!! I will sort out any of the issue with respect to this hack. Also, try spreading this post to your friends if you feel it is worth spreading:)
Subscribe to:
Posts (Atom)

















