|
|
|
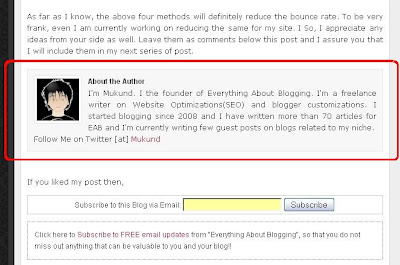
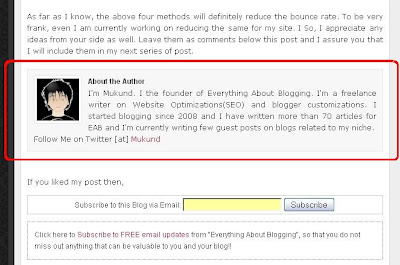
Hi friends!! I found a lot of Wordpress blogs that include an "About the Author " box/widget below every blog post. So, I thought why not provide the same for the blogger/blogspot blogs. If you had closely watched my blog posts for the past few days, you will find the "About the Author" box/widget installed below every blog post. This new hack will definitely helpful all those bloggers who have multiple authors for their blogspot blogs. If you still have a small confusion about the widget, then have a look at this screen shot below.
 I hope you are clear about the widget now. If you like to install this widget on your blog, then please follow the following steps.
I hope you are clear about the widget now. If you like to install this widget on your blog, then please follow the following steps.
1. Go to "Design->Edit HTML. Make a backup of your template before modifying the HTML by clicking on the "Download full template" link at the top of the page.
2. Search for the following line in your template. Use "CTRL+F" to fasten your search.
(Note: Please write about yourself instead of the following text mentioned in the document, "Write About Yourself/Fellow Blogger Here!!!". Also, add your twitter name instead of the following text "YOURUSERNAME".)
6. Save your template. The code will automatically appear only in the post pages and will not be visible in the home page. Just go check out your individual post pages and you will find the widget installed.
I hope you enjoyed this post!! For any help, please feel free to leave your comments here!! I will sort out any of the issue with respect to this hack. Also, try spreading this post to your friends if you feel it is worth spreading:)
 I hope you are clear about the widget now. If you like to install this widget on your blog, then please follow the following steps.
I hope you are clear about the widget now. If you like to install this widget on your blog, then please follow the following steps.1. Go to "Design->Edit HTML. Make a backup of your template before modifying the HTML by clicking on the "Download full template" link at the top of the page.
2. Search for the following line in your template. Use "CTRL+F" to fasten your search.
]]></b:skin>
3. Add the following piece of code just above the line mentioned in step 2..author-box {
background: #F7F7F7;
margin: 20px 0 40px 0;
padding: 10px;
border: 1px solid #E6E6E6;
overflow: auto;
}
.author-box p {
margin: 0;
padding: 0;
}
.author-box img {
background: #FFFFFF;
float: left;
margin: 0 10px 0 0;
padding: 4px;
border: 1px solid #E6E6E6;
}
4. Save your template and check if it is error free. Now, expand your blogger template and search for the following piece of code in your blog template.background: #F7F7F7;
margin: 20px 0 40px 0;
padding: 10px;
border: 1px solid #E6E6E6;
overflow: auto;
}
.author-box p {
margin: 0;
padding: 0;
}
.author-box img {
background: #FFFFFF;
float: left;
margin: 0 10px 0 0;
padding: 4px;
border: 1px solid #E6E6E6;
}
<div class='post-footer-line post-footer-line-1'/>
5. Download the following text document - About the Author Widget For Blogger. Open the text document and copy the entire code in it. Now, paste the code below the line mentioned in step 4.(Note: Please write about yourself instead of the following text mentioned in the document, "Write About Yourself/Fellow Blogger Here!!!". Also, add your twitter name instead of the following text "YOURUSERNAME".)
6. Save your template. The code will automatically appear only in the post pages and will not be visible in the home page. Just go check out your individual post pages and you will find the widget installed.
I hope you enjoyed this post!! For any help, please feel free to leave your comments here!! I will sort out any of the issue with respect to this hack. Also, try spreading this post to your friends if you feel it is worth spreading:)
Click here to subscribe to FREE email updates from "Everything About Blogging", so that you do not miss out anything that can be valuable to you and your blog!


nice posting tahnks for sharing....
REPLYweb design company noida
mlm software
Thanks Mukund. Wish you posted it when I was at Blogger. I am passing this on to one of my friends who will use this.
REPLY@sam: You are always welcome!! Keep up with the blog to receive more updates!!
REPLY@Find All Answers: Lol!! Yeah!! Please do spread the word about this post if you feel it worth spreading. And let me know if your friend will join our blogging buddy group!!
REPLYhye there mukund...i try this out and the picture that display besides about th author is ur pic.how to change that?pleasse try to look here http://wutlifeis.blogspot.com
REPLYbtw, sorry...i manage to fix it.but still the size is not right..hehe
REPLY@rotcais: I'm able to see a cartoon picture there!! May I know what picture you want to show in that place there? I will help you solve the problem!!!
REPLYSo, I have a question. What if I have more than one authors in my blog... can I create "author-box" for each one? thanks...
REPLY@Larry: Thanks for the comment Larry! Yes! You can add this box to multiple authors as well!! You just need to paste the code below your post. Not in the template area but in the post editor section.
REPLYnice posting tahnks for sharing....
REPLYweb design company noida
mlm software
Your blog is intresting
REPLYhelped to customize my blog a lot
Insted of pop-up window for comments why cannt u emmbed comment box at footer
............
@seenu: Thanks for the comment! There is a bug with the template. So, if I enable the comment form, the comments do not get submitted properly. I received a lot of complaints. So, I still stick with the pop up window.
REPLYHow do I get my own image to post in the "about the author" box? Rather than your cartoo image....
REPLYRe: last comment. Please let me know via email! naughtybookkittens@gmail.com
REPLY@Brent from The Naughty Book Kitties: Sure! I will mail you the code, but send me the image URL or at least the image (your image) which you want to display!!!
REPLYfor some reason I don't have the code for #4.
REPLYso now I'm not sure where to put the downloaded code.
@ICStarzz: So you need the code at step 4 ah? Email me and I will let you know. Any issues installing this widget, mail me!!!
REPLYwell this code did not work for me , i did not get the author box in the output, even after getting no error, what should i do now, please help earliest
REPLY@raj: Did you check your post pages, that is individual posts? It will not appear on the home page. So, let me know if you can find them on post pages, else contact me via email!
REPLYI just couldnt leave your website before saying that I really enjoyed the quality information you offer to your visitors... Will be back often to check up on new stuff you post!Anyways, here are some interesting links
REPLYHIGH QUALITY MLM LEADS
@extremeleadprogram: Thanks for the comment! If you are really interested to get the updates, then I recommend you to subscribe to my blog. Hope you enjoy the upcoming articles on my blog!
REPLYHello, very good info, I was searching for a long time for "About the author" tutorial. Thanks!
REPLY@Blog Help: Thanks for the comment buddy! There is another updated version of this post. It provides the coding for adding info about authors for a multi-author blog!
REPLYhi mukund. thanx for sharing the tip. I have a problem - How can i replace that photo avatar with my own pic ?
REPLYplease tell me.
@AbHi: Just replace the URL which points to my image. If you are not sure, then contact me via with your profile pic and I will sort out the issue!
REPLYThanks for the great posting, unfortunately I am having trouble finding the piece of code in step number 4. Also, After the first post and save, I do not see anything on the individual posts or main page...
REPLY@Author K.M. Johnson: Yes! You will not find any changes in your template. That is just the CSS part. I told you to check whether it is error free or not. That's it buddy! Well, you can contact me via email and I will solve this issue. It's pretty simple!
REPLYOh, and forgot to add that I want the multiple authors to only show when they post something and not have my box permanently shown with each post. Is that even possible?
REPLYThanks for sharing this, but do you have an optional way to do it for multiple authors? I can't find any information anywhere on it.
REPLY@evil p0ptart: Yes!! It is possible. May be you did not check my site properly. Well here is the link for adding multiple author info.
REPLYhttp://www.newbloggingtipz.com/2011/01/author-info-widget-for-mulitple-authors.html
wow it looks great on my blog thanks amillion for this widget. Have a look here
REPLY@Andrelle: Yeah! I had a look at your blog. Perfect! I hope you enjoy the other articles on my blog as well!!!
REPLYHow about multiple authors? Does this work for it? Or just for a single author?
REPLYPls. disregard my previous comment. I already found the solution to my answer. Thanks anyway!
REPLY@itsMAPF: Yeah! No problem! Hope you enjoy the upcoming articles on my blog!
REPLYThat sidebar with fb, twitter and plusone is quite irritating. Big thanks for the post though :)
REPLY@Aditya Samitinjay: Did you mean the one that scrolls to the left? Thanks for the comment by the way!
REPLYhello, just wanna know how to do it, because I followed the steps you've given above but I didn't see any "About the Author" in my blog site =(
REPLY@Anonymous: Well, it should! Did you check out your post page? Please click on any one of your blog post - title and look for the widget! If you don't find one, I'm always there on gmail. Email me and I will fix your issue!
REPLYHello,
REPLYa very nice widget and trick that i was looking for, but i am facing one problem i have followed all steps correctly but the author box is not coming properly.here is the snapshot.please help me in this.
Link : http://i960.photobucket.com/albums/ae87/jeetdholakia/Aboutauthor.jpg
@Jeet Dholakia: I guess there's a problem with the CSS part! Just contact me via email with your template and state your problem clearly! I'll try to fix it up for you! Else ping me via gtalk!
REPLYMukund i have 1 more question, i need a comment box like your means a popup comment. Can u plz help me out. thanx
REPLY@shan: If you need a comment box to pop out like mine, well its very easy to implement on blogger. Just navigate to "Settings >> Comments" tab and choose Pop-up window as your option for "Comment Form Placement". That's it! Your done!
REPLYMukund i need to put my pic on the avataar. how to do it. Its ur avataar that is being shown on my blog
REPLY@shan: Just replace the image URL that appears in the img tag with your image URL. If you find it difficult to understand, then ping me via gtalk.I'll help you out! It's easy!
REPLYi added all this but about not showing in my blog..
REPLYmy blog link :www.mobile-repair.org
@NarenDran: Hmm! I would be happy to help if you had left the credits to my blog as such as the footer. Nevertheless, if you add them again, I would help you! Just ping me on gtalk!
REPLYis there anyway I could do this for multiple authors? I have my brother also posting on my blog, we use different gmail accounts.. so if there was any way to do this please let me know.
REPLY@Anonymous: Yes! It is possible! Just check out the article posted here - "Author Info Widget For Multiple Authors"
REPLYVery useful post man.was looking for this.please take some time and visit my blog too.i would really appreciate it.
REPLYBlogger Tricks.
@Webrank: Yup! I found you posted an article on your blog using the above codes! I would have been happy if you had linked my blog saying - source code comes from newbloggingtipz! Anyway, thanks for the comment!
REPLYHandy Dandy little hack you have here! Thanks!
REPLYUseful information to all blogger site owners mr: Mukund. Thank you very much
REPLYHi looks great but in my blog there aren't any class='post-footer-line post-footer-line-1' can you plz help me!
REPLYhey i like your post but how can i change the picture of author instead of cartoon??
REPLYhow can i change the picture of author
REPLY@sonesh lakhani: Yes! It is possible! Just change the URL of the picture! That's it!
REPLYUse the tab below to comment. No spam please!!!
POST YOUR COMMENT