|
|
|
I came across the breadcrumb navigation trick for blogger during its inception. But, I thought there is no use adding such a widget other than improving the navigation. The navigation simply can be improved by adding a blog archive or using the labels widget in blogger. But, I found that apart from improving the navigation it also facilitates Search Engine Optimization. Basically, the search engines view a breadcrumb as a text link to posts and provides importance to the subject of the linked page.
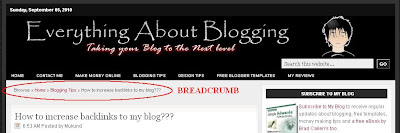
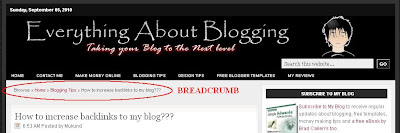
To basically understand this, I should define what a breadcrumb is??? To keep it simple, a breadcrumb is a widget like stuff that displays the visitor's location within a blog. Basically, it improves the navigation for a blog and helps the visitor easily jump from one part of the blog to another. To have a better understanding of what I am blabbering, please have a look at the following screen shot.
 Let us now install this hack to improve our SEO and site navigation. Just follow the simple steps given below.
Let us now install this hack to improve our SEO and site navigation. Just follow the simple steps given below.
1. Go to "Design->Edit HTML. Make a backup of your template before modifying the HTML by clicking on the "Download full template" link at the top of the page.
2. Search for the following line in your template. Use "CTRL+F" to fasten your search.
Visit any of your post page and enjoy the hack!! If you still face any problem regarding this widget, I am always ready to help you via mails. Even comments below the post will do!! For all those who had a smooth installation, just enjoy the hack!!!
 Let us now install this hack to improve our SEO and site navigation. Just follow the simple steps given below.
Let us now install this hack to improve our SEO and site navigation. Just follow the simple steps given below.1. Go to "Design->Edit HTML. Make a backup of your template before modifying the HTML by clicking on the "Download full template" link at the top of the page.
2. Search for the following line in your template. Use "CTRL+F" to fasten your search.
]]></b:skin>
3. Add the following piece of code just above the line mentioned in step 2..breadcrumbs
{
float: left;
width: 590px;
font-size: 11px;
margin: 5px 10px 20px 10px;
padding: 0px 0px 3px 0px;
border-bottom: double #EAEAEA;
}
4. Save your template. Just make sure that your template is expanded. Click on the "Expand Widget Templates". Now, search for the following piece of code in your expanded template.{
float: left;
width: 590px;
font-size: 11px;
margin: 5px 10px 20px 10px;
padding: 0px 0px 3px 0px;
border-bottom: double #EAEAEA;
}
<b:includable id='main' var='top'>
5. Replace the following block of code with the code mentioned in this text document - "Breadcrumb For Blogger".<b:includable id='main' var='top'>
<!-- posts -->
<div class='blog-posts hfeed'>
<b:include data='top' name='status-message'/>
<data:adStart/>
6. Save your template. That's all folks!!!<!-- posts -->
<div class='blog-posts hfeed'>
<b:include data='top' name='status-message'/>
<data:adStart/>
Visit any of your post page and enjoy the hack!! If you still face any problem regarding this widget, I am always ready to help you via mails. Even comments below the post will do!! For all those who had a smooth installation, just enjoy the hack!!!
Click here to subscribe to FREE email updates from "Everything About Blogging", so that you do not miss out anything that can be valuable to you and your blog!


hey this looks interesting. i might consider adding this to my blog. thanks :)
REPLY@Boris: Yeah!! You may try it on your blog! Let me know if you like it!!
REPLYHi, I will be try it. Really this is your great effort. Keep it up the superb work for blogger. Thanks.
REPLY@wasim khan: Yes!! Sure! Try it and if you are interested, subscribe to EAB.
REPLYwahhh i have a problem. well it did worked but my entire blog entry on postpages moved to the left. i think the problem is my layout :(
REPLYhere's my blog > http://oh-wheezers.blogspot.com
@Boris: Hmmm!! Yes!! May be the template is designed that way. And you need to check out your comments section. Even the text that displays "Comment" has some sort of problem. Have a look at it!!
REPLYoh well. i guess for the next layout i guess :(
REPLYwhat problem? i don't see any
The number of comments displayed for each post has got some problem. Just a typing mistake, it shows Comment\s instead of Comments. And your Subscribe to RSS icon is overlapping. So consider even the minute details. Make it more professional!!
REPLYgreat ! worked like charm !
REPLYThanks a lot ! :-)
@Lal: Thanks for the comment!! Hope you enjoy widgets like this one!! Keep up with the blog to receive more updates!!
REPLYHi..Mukund..
REPLYThe tips for blogging u r giving are really good stuff.. I am going to implement this Breadcrumb to my blog. Thanks.
http://Techtter.blogspot.com
@ReDs: Thanks for the comment. Yes, try it on your blog and get me your feedback after installation!! Keep in touch with the blog to receive more updates!!!
REPLYwow, that's a great idea to try. Thanks Mukund, it's very helpful
REPLY@bendansurf: Thanks for the comment! I hope to see your presence more in the future on this blog with your comments!! Subscribe to receive all the updates from my blog!!
REPLYcant do this for my blog.. i dont know.. it say xml error..
REPLY@puteri bunian: I have double checked the code and it is working perfectly fine. In fact, you can see them live on my blog. So, please send in your template and I will sort out your issue!!
REPLYHi,
REPLYI really find your blog a real help. Thanks for it.
Chetna
@globalbabble: Thanks for the comment! I hope to see your presence more in the form of comments in the future.
REPLYcant do this for my blog.. i dont know.. it say xml error..
REPLYHello, dear Mukund!
REPLYPlease forgive me my bad English - I had to use the translator google.
It seems to me that this widget is described in this article are very necessary and useful.
However, if you try to install it in my blog, links, chains do not work and look just as static images! Help fix it! -)
@Retliff: Well, your English seems to be much better! So, that's okay! You want this stuff installed on your blog. Right? Let me know on which blog you want this to be installed because you own three blogs! Send the template of that particular blog via email as well! I'll try to fix the issue!
REPLY@Mukund
REPLYHi Mukund!
Thank you very much, so quickly responded to my comment!
Send you your template, where I want to install your widget "bread crumbs"!
Thanks again!
@Retliff: I've haven't received your template yet! Use the contact tab at the top of the page to send me the template!
REPLYthanx mukund for the script...its working perfectly on my blog SATISFYING REVIEWS
REPLY@shan ali: Yup! Thanks for the comment buddy! Hope you enjoy the other articles on my blog as well!
REPLYA /div at the end of the code is missing, that's probably giving the XML error. Also, I'd like to know if I can put this beneath the date in my blog!
REPLYhttp://likelitelife.blogspot.com/2011/08/how-parents-should-connect-with-their.html
Thanks!
@Aditya Samitinjay: Nope! It's is perfect! The code in text document will add the respective div tags. I rechecked the same and it's perfect! It's currently designed to work only above the id='main'! So, you need to tweak a little more to make it appear as you want!
REPLYSir please Help me
REPLYAfter Installing This Code in my Blog
While Hitting Preview it comes
"The widget with id "Blog1" contains at least two b:includable elements with the same id: "breadcrumb". All b:includable elements should have a unique id for a given widget.
Error 500"
Please Help Me
@Sidharth: Well, that's because you would have installed the breadcrumb stuff already! No issues! I'll check out your code and help you out! Just email me stating your problem:)
REPLY@Mukund Surely Sir. Check your Inbox.
REPLYSir But i'm Sure there is no Duplicate breadcrumb Installed on my blog
@Mukund Sir you were right..
REPLYI rechecked my template and Found it twice....
Sorry sir for disturbing you...
Please Don't mind :D
@Sidharth: Yup! No issues! I received your template! I'll have a look at them and then let you via email about what should be done:)
REPLY@Mukund, I came across your blog and all I could say is WOW!. Your responses are quick. I tried this code and not working on my blog. If you can help me, I will be glad.
REPLYUse the tab below to comment. No spam please!!!
POST YOUR COMMENT