I have recently added a tweet me button(Add Tweet/Retweet Button To Your Blog) with counter on the top right corner of my blog posts. Although, the social bookmarks are already available at the end of each post, I have installed the same on top of each blog post just to increase the visibility of them. The buttons must be readily available for the visitor to bookmark rather than scrolling to the end of post, searching them and then bookmarking it. More feasible the buttons are, more the probability of getting your posts spread over the net. Simply, means more visitors to your blog!!!
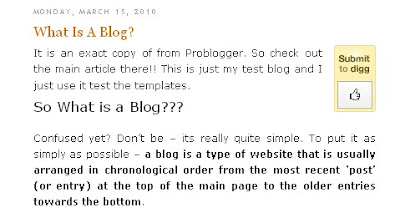
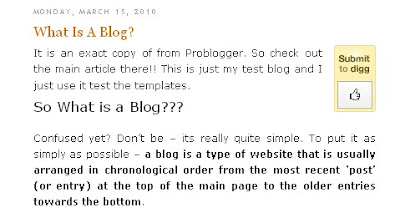
This post deals with adding a digg button to blogger posts. Before we install the digg button on our blogs, we must know, what is digg??? Wiki defines it as, "Digg is social news website". Perfectly right!! But, I would say it is a user driven social news website. So, what does digg do to my blog? Very Simple!! Nothing but, drives more traffic to your blog!! That is what all bloggers want!! So, lets straight away get to our work by adding this button on our blogger/blogspot blogs. Before we start off, just have a look at the screen shot below for a preview of the final output.
 Follow the steps carefully!! Before trying this widget, please make sure that you have a back up of your template so that, if anything goes wrong, you can always upload the earlier version of your template!! To make a back up of your template, just navigate to Design->Edit HTML and click on the download full template. Once you make a back up, you can start off with following steps.
Follow the steps carefully!! Before trying this widget, please make sure that you have a back up of your template so that, if anything goes wrong, you can always upload the earlier version of your template!! To make a back up of your template, just navigate to Design->Edit HTML and click on the download full template. Once you make a back up, you can start off with following steps.
1. Navigate to Design->Edit HTML from your blogger dashboard. Now, click on the Expand Widget Templates, that is ensure that there is a tick mark.
2. Search for the following code.
(Note: If you want the digg button to appear at the top left corner, then just interchange the words right and left in the code mentioned in step 3. Moreover, if you have enabled the post pages on your blog, you will not be able to see the buttons on the homepage. So, visit the post pages to have a look at the final output!!!)
You may place the code mentioned in step 3 in different places in your template area. Below the post section, next to the post titles and so on. If you need help regarding the installation at any specific part of your template apart from the usual place explained in this post, then you may contact me via mail or just leave your comments below and I would be happy to help you!!! Always, feel free to share your thoughts via comments:)
 Follow the steps carefully!! Before trying this widget, please make sure that you have a back up of your template so that, if anything goes wrong, you can always upload the earlier version of your template!! To make a back up of your template, just navigate to Design->Edit HTML and click on the download full template. Once you make a back up, you can start off with following steps.
Follow the steps carefully!! Before trying this widget, please make sure that you have a back up of your template so that, if anything goes wrong, you can always upload the earlier version of your template!! To make a back up of your template, just navigate to Design->Edit HTML and click on the download full template. Once you make a back up, you can start off with following steps.1. Navigate to Design->Edit HTML from your blogger dashboard. Now, click on the Expand Widget Templates, that is ensure that there is a tick mark.
2. Search for the following code.
<data:post.body/>
3. Now, copy the following piece of code and paste it just below the line mention in step 2.<b:if cond='data:blog.pageType == "item"'>
<div style='float:right; margin-left:14px;'>
<script type='text/javascript'>
digg_url="<data:post.url/>";
</script>
<script src='http://digg.com/tools/diggthis.js' type='text/javascript'/>
</div>
</b:if>
4. Once, you paste the above code. Save your template. That is it!! Very Simple!! Isn't' it??<div style='float:right; margin-left:14px;'>
<script type='text/javascript'>
digg_url="<data:post.url/>";
</script>
<script src='http://digg.com/tools/diggthis.js' type='text/javascript'/>
</div>
</b:if>
(Note: If you want the digg button to appear at the top left corner, then just interchange the words right and left in the code mentioned in step 3. Moreover, if you have enabled the post pages on your blog, you will not be able to see the buttons on the homepage. So, visit the post pages to have a look at the final output!!!)
You may place the code mentioned in step 3 in different places in your template area. Below the post section, next to the post titles and so on. If you need help regarding the installation at any specific part of your template apart from the usual place explained in this post, then you may contact me via mail or just leave your comments below and I would be happy to help you!!! Always, feel free to share your thoughts via comments:)