|
|
|
I recently noted the amount of subscriber's count has increased by a small margin in my blog because of the inclusion of an email subscription form below each of my blogger posts. So, I thought why not help other bloggers also to put a form like mine in their blogs and improve their subscriber's count too. So, this post basically features how to add an email subscription form below every blogger post. Moreover, you can add some interesting text like the one seen in my blog that will attract a lot of readers.
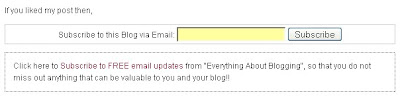
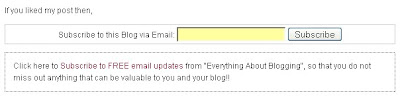
Simply, it is a modified or customized email subscription form that will help your reader's subscribe to your blog easily rather than searching where the subscribe icon is in your blog. I think it is enough of explaining about this stuff because everything is explained clearly in that picture above. That will be the final output after making the changes in our HTML code.
Let me straight away list out the steps in including this widget to your blog.
Simply, it is a modified or customized email subscription form that will help your reader's subscribe to your blog easily rather than searching where the subscribe icon is in your blog. I think it is enough of explaining about this stuff because everything is explained clearly in that picture above. That will be the final output after making the changes in our HTML code.

Let me straight away list out the steps in including this widget to your blog.
1. As always, you need to back up your template before making any changes in the code. Navigate to "Layout>>Edit HTML" from your dashboard and download the template there.
2. Now, expand your template, that is, make sure you have a tick mark in that "Expand Widget Template". Now, do a search using "CTRL+F" for the following line:3. Download this Text Document. Open the text file and insert the following piece of code in it just after the above line.
4. Change the feed name ("EverythingAboutBlogging" to YOUR BLOG FEED NAME) from my feeds to your feed. You need to find that from FeedBurner's Email Subscription Form which is self explanatory.
5. Preview your template to check for any error in code. If you find errors, then redo the steps again from the first else save your template. If you have any problem in downloading the file or with the code, then please leave a comment.
Enjoyed the article?
2. Now, expand your template, that is, make sure you have a tick mark in that "Expand Widget Template". Now, do a search using "CTRL+F" for the following line:
<div class='post-footer-line post-footer-line-1'/>4. Change the feed name ("EverythingAboutBlogging" to YOUR BLOG FEED NAME) from my feeds to your feed. You need to find that from FeedBurner's Email Subscription Form which is self explanatory.
5. Preview your template to check for any error in code. If you find errors, then redo the steps again from the first else save your template. If you have any problem in downloading the file or with the code, then please leave a comment.
Click here to subscribe to FREE email updates from "Everything About Blogging", so that you do not miss out anything that can be valuable to you and your blog!


This is a good idea and many bloggers see a difference --- even 'small' is good! I tried it months ago but did not see any increase. Then I put both RSS and email subscription options at the top of my blog (above the fold). Of course you can say more to convince them at the end of the post! So I also manually type text on some posts, begging (I mean encouraging) signup! Whatever works.
REPLY@SBA: But, I think it will be better you put a subscription form below every post. It makes the reader subscribe easily to your blog. It is never going to affect your blog in any way. So include them!!!
REPLYThank you so much for this widget. it is almost exactly what i was looking for. i've added this to my posts. i have also tweaked it a bit and added this to my sidebar.
REPLYthanks
i was looking for such thing to add bellow post..
REPLYthanks...
Sure!! Add it and let me know if you have any problems! Hope you enjoy the widget and you are able to increase your subscriber's count!!
REPLYhow do I remove this subscribe form from my home page. How to make it appear only at corresponding page only.Help visit at http://tashiwangdi.blogspot.com/
REPLYHi Mukund,
REPLYI have just applied it in my blog and it works great. Well done! Just one flaw I can see, as both of us have a read more script, therefore we cannot apply it in our footer. This will hence, make the forms all over our homepage. Do you think you can modify the html so that it only works in our full post instead of homepage?
Thanks in advance.
Oh I have figured it out. Just post it below your read more script. Then you do not need to always put the form codes below your post nor put that in the template.
REPLYThanks
@Frankenstein Creative Inc.: Just follow the instructions given in the post and you will see the form appearing only in individual pages of your blog. If not working, try placing it below the "post body" section. Hope you got me. Still if you face problems, contact me personally via Email(Visit the contact me page) and I will hep you fix the problem!!
REPLY@∂αηιєℓ: Yes!! You are right! I have done the same thing as you said.
REPLYhi i am not getting this hack ...i tried for two times ...
REPLYcant find ...dono where to paste
div class='post-footer-line post-footer-line-1
Please let me know in which blog of yours, you face this problem? You may try placing it below the "post body" section, that is , search for "data:post.body/" and paste it below it!!!
REPLYyour blog and all posts are just awesome and outstanding.I want to add this @ my blog www.crackznhackz.blogspot.com
REPLYbut the prob is this that megaupload is showing that i have exceeded download limit.plz upload it somewhere else...........plz
@N.D.Rana: You may contact me personally via email if you need the code(any code for that matter). I have no problem in sending you them. Always, happy to help:)
REPLYGood one. A detail explanation is in http://arjudba.blogspot.com/2009/12/how-to-add-email-subscription-form-to.html
REPLYSimilar to daniel/Frankenstein comments below, I am seeing the subscription form showing up all over the main frontpage as I also use a read more script that is built into blogger.. so can you tell me where in the html I should paste this code?
REPLYThanks! your site has been tremendously helpful!
@glenn: Yeah!! Thanks!! As I said to Frankenstein, you have to place it below the post body section. If you face any problem, you may contact me via mail and I am ready to help you!!
REPLYMy blog is www.kewlblogger.com.
REPLYI tried to add this hack but I can't find the "div class='post-footer-line post-footer-line-1'"line in my html template.
Is there another way to install this hack??
@Lal: Please do send me your template via email and help you out!! We can insert the code at other places too!! So send me your template!!
REPLYThank you so much. I was looking for something like this to help me put my subscription form. Nice article and a great blog. :)
REPLY@Ronak Muchhala: Thanks for the comment!! I am happy that you got what you wanted from my blog. Keep in touch with my blog to receive more interesting updates!!!
REPLYhi it's a very nice tips you got here, thanks.
REPLYi have 1 problem tho'. i'm using an auto readmore with thumbnail hack and when i implemented this on my blog the subscription box is appear on my homepage on every blog post of mine, and i don't want it to appear on my homepage. Any idea to fix this?
@D-oNe: Thanks for the comment!! It is pretty easy to fix your issue. U need to include your code between the below two tags.
REPLY<b:if cond='data:blog.pageType == "item"'>
YOUR CODE HERE
</b:if>
Replace "YOUR CODE HERE" with the code of your widget. That's it!!
i cant do this..when i search with ctrl+F,, nothing that display correct with ur code..i also tick in expand widget template..what should i do?
REPLYhttp://hairilnua.blogspot.com
@puteri bunian: You should definitely find that piece of code if your running your blog on blogger. Please send in your template via email and I will help you solve the problem.
REPLYThank you so much. I was looking for something like this to help me put my subscription form. Nice article and a great blog. :)
REPLYhi it's a very nice tips you got here, thanks.
REPLYi have 1 problem tho'. i'm using an auto readmore with thumbnail hack and when i implemented this on my blog the subscription box is appear on my homepage on every blog post of mine, and i don't want it to appear on my homepage. Any idea to fix this?
@N.D.Rana: You may contact me personally via email if you need the code(any code for that matter). I have no problem in sending you them. Always, happy to help:)
REPLY@SBA: But, I think it will be better you put a subscription form below every post. It makes the reader subscribe easily to your blog. It is never going to affect your blog in any way. So include them!!!
REPLYI was searching for this widget for a long time. Finally reached here. Thank you so much for this post. Please let me know how can I add this widget to a wordpress blog. Please send me the details to getkevinphilip@gmail.com
REPLY@Love Making: I'm happy that you found the widget on my blog. I'm not sure about installing this on WP. I will let you know after contacting with my other friends who run their blogs on WP.
REPLYNice article.
REPLYhttp://zoomsoft.blogspot.com
@eswar: Thanks for the comment! Hope you enjoy the other articles on my blog as well!!!
REPLYI cant do it........ pls help me.........
REPLY@Md. Jabed Ali an ordinary boy: Contact me via email and I will fix your problem. It's pretty easy!!!
REPLYReally nice.I'm going to use it in my blog.Hope that email subscriber will increase.
REPLY@plaban: Yeah! My subscriber's count increased many folds after the addition of this widget. I hope it happens the same to you. Thanks for the comment. Enjoy the other articles on my blog as well!!!
REPLY@Mukund
REPLYThanks,I like your blog.
I am unable to download that text file because download limit is exceeding due to heavy traffic on my IP. So can you please mail me that file so that i can try this subscription form.
REPLYThanking You
http://discoverdreamland.blogspot.com
ashishhgaurav@ymail.com
@Ashish: Sure! I will send you the file in a while! Let us know whether you like the subscription form or not.
REPLYThanks for this useful post.Easy to setup...Maybe you can tell me if everything is done correctly.Heres my blog
REPLYGadget Daily
@Kailesh: Yes! It's working perfectly on your blog. Thanks for your comment! Hope you enjoy the other hacks on my blog!
REPLYThanks I was searching for this only :)
REPLY@Akshay: Yup! Thanks for the comment buddy! I'm glad that you found it on my blog! Well, I hope you enjoy the upcoming articles as well!
REPLYnice posting bro.. thanks for yous sharing.. i'll try it to my blog
REPLY@NGO Jobs Vacancy: Thanks for the comment buddy! I hope you enjoy the upcoming articles as well:)
REPLYThis is a Good tool to remind our visitors about subscribing to our blog. However i am stuck, cant put it in. can someone help me?
REPLY@Kenya Job Tube: Sure! Why not! Just ping me via gtalk or email me stating your problem. I'll help you out!
REPLYUse the tab below to comment. No spam please!!!
POST YOUR COMMENT