|
|
|
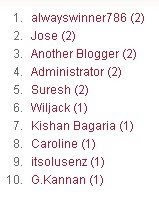
 I recently came across this widget from my friend's blog that displays the top commentators in blogger. This is one good technique to show that your blog has got some influential readers. You may frequently see this in WordPress blogs, but not in blog spot, because most of them do not know what the HTML code is to display this widget. By displaying this widget, you encourage your loyal readers to comment more on your posts.
I recently came across this widget from my friend's blog that displays the top commentators in blogger. This is one good technique to show that your blog has got some influential readers. You may frequently see this in WordPress blogs, but not in blog spot, because most of them do not know what the HTML code is to display this widget. By displaying this widget, you encourage your loyal readers to comment more on your posts.In order to setup this top commentators widget in your blog, you may just place this code in "ADD HTML/Javascript" in the layout's page. You may follow these steps to install the top commentators widget in your blog.
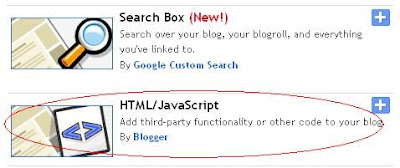
1. Navigate to your "Layout" page from the dashboard.2. Click "HTML/JavaScript". Take a preview of what I am talking here.
 3. Download the following text document - Top Commentators Widget
3. Download the following text document - Top Commentators Widget4. Now, place the code in the new window that appears. After you place the code, slight modification is to be done in the last but 2 lines of the code. You need to replace your nickname and your blog name. Simple!!!
5. Check for the following code in that line. Replace "NICKNAME" with some name of your choice and "YOURBLOG.blogspot.com" with the address of your blog. (Example:newbloggingtipz.blogspot.com)&filter=NICKNAME&url=http%3A%2F%2FYOURBLOG.blogspot.com&num=10"6. Once this is done. Just save it and you may preview your blog to see the final output.
Enjoyed the article?
Click here to subscribe to FREE email updates from "Everything About Blogging", so that you do not miss out anything that can be valuable to you and your blog!


Thanks.
REPLYI have already acted on your recommendation.
Nice trick.
REPLYThanks, just put it in my blog
REPLYhttp://sasquatchsblogtoeverything.blogspot.com/
It really saves me time and effort. I'd be lost without blogger. To be honest you cannot beat the services or the people that I have dealt with.
REPLYThanks, just put it in my blog
REPLYhttp://sasquatchsblogtoeverything.blogspot.com/
Hello,
REPLYproblème script for my blog
http://blogueur-experience.blogspot.com
@cedricIt should work provided you placed the codes on page elements page! Need help? Then, ping me via gtalk and I'll sort out the issue for you!
REPLYUse the tab below to comment. No spam please!!!
POST YOUR COMMENT