|
|
|
Well I think there are many bloggers who doesn't even know who doesn't even know how to place a like box of their fan page at Facebook promoting it at their blog to get more fans/likes so that even from the status of the page make the blog get visitors too. So here is the simple tutorial with images so that it makes easier to understand.
Before you do this you have to make sure that the border color suits your blog template whether it is light/dark etc Then whether you want the feeds, the people who liked your page. Also collect the URL of the page you want to show the ad of.
So here it is:
i. First of All go to the Facebook developers page.
ii. Now do the following
Type the URL of your FB page.
Width - 300
Height - 250
Color Scheme - light/dark (depending on your blog template)
Show Faces - check/uncheck (up to you)
Border Color - type the name of the color used at your blog
Stream - uncheck it.
Header - uncheck it
Click 'Get Code'.
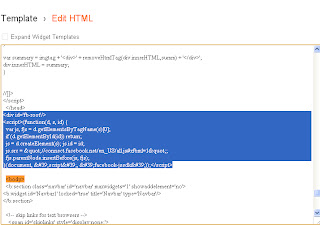
iii. Now a box pop ups with some codes of HTML5. Copy the first and paste it before <body> at
blogger->Template->Edit HTML-> hit ctrl f to find '<body>' without the quotes. And paste it above the body tag but don't forget to save the template. (in new blogger interface)
iv. Now copy the code at the lower place of the pop up box and paste it by adding a HTML/JAVASCRIPT at layout of your blog template.
Now open/refresh your blog after placing the code and everything is done completely. So this was simple but still don't worry this would have helped you at all.
Enjoyed the article?
Before you do this you have to make sure that the border color suits your blog template whether it is light/dark etc Then whether you want the feeds, the people who liked your page. Also collect the URL of the page you want to show the ad of.
So here it is:
i. First of All go to the Facebook developers page.
ii. Now do the following
Type the URL of your FB page.
Width - 300
Height - 250
Color Scheme - light/dark (depending on your blog template)
Show Faces - check/uncheck (up to you)
Border Color - type the name of the color used at your blog
Stream - uncheck it.
Header - uncheck it
Click 'Get Code'.
iii. Now a box pop ups with some codes of HTML5. Copy the first and paste it before <body> at
blogger->Template->Edit HTML-> hit ctrl f to find '<body>' without the quotes. And paste it above the body tag but don't forget to save the template. (in new blogger interface)
iv. Now copy the code at the lower place of the pop up box and paste it by adding a HTML/JAVASCRIPT at layout of your blog template.
Now open/refresh your blog after placing the code and everything is done completely. So this was simple but still don't worry this would have helped you at all.
Click here to subscribe to FREE email updates from "Everything About Blogging", so that you do not miss out anything that can be valuable to you and your blog!







Use the tab below to comment. No spam please!!!
POST YOUR COMMENT