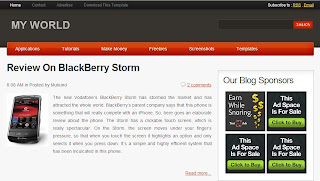
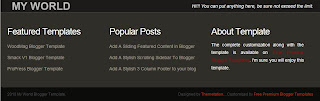
Today, I present to you my next creation namely, "My World Blogger Template". This template is basically a Wordpress theme which was converted by bloggerzbible. The converted template had a lot of bugs in it. I have removed the bugs and completely customized it in such a way that it looks very professional and gives a Wordpress like appearance. I have made the template SEO optimized and it includes the script for read more hack. Various customizations for this template are explained below.
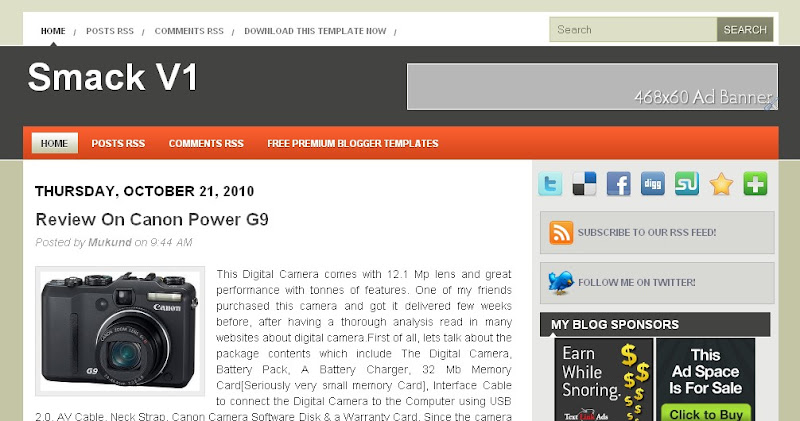
Just have a look at the template screen shot or click on the demo link to view a lived demo of the template. I hope you are excited about the template and you have downloaded the same. If you are not satisfied with the above look of the template, have a look at another example of this same template customized in another manner. So, what you waiting for??? Hit the download link and start customizing your template. You can read about the features and its customizations below.
{Get This Blogger Template Completely Customized At Just $5.00}
{Click the button below to pay me and send your details via "Our Services" Page} Basically, the template is a two column template with the following features.1. Multi-tab Navigation Bar:
The template carries a rounded navigation bar apart from one standard navigation bar above the header logo. The navigation bar is a smooth sliding bar. You may look the snapshot below for better understanding.
1.1. Just search for the following code in your template.<li class='menu-item menu-item-type-taxonomy'><a href='#'>Examples</a></li>
1.2. Now, you just need to replace every "#" with the link you wish to point to and make sure that, you change the name(Example) correspondingly. There are various instances where you will find the above codes. Replace all the links with the link you wish to point to. It is pretty self-explanatory. You can contact me via email if you face any problem!!!
2. Search Engine Optimization:
The template has already made the title tags search engine optimized. You just need to customize the keywords and description part for your template.
Customization:
2.1. Search for the following code in your template.<meta content='DESCRIPTION HERE' name='description'/><meta content='KEYWORDS HERE' name='keywords'/>
2.2. Replace "DESCRIPTION HERE" and "KEYWORDS HERE" with your own blog description and keywords.
3. Changing Blogger Logo And Header Logo:
3.1. Changing Blogger Logo:
If you wish to know more about blogger logo, then visit this page: "Change Blogger Logo". You can always do this simple hack by replacing the links that point to the logo. To change the blogger logo, just follow this step. 3.1.1. Find the following code in your template.<link href='IMAGE URL IN GIF FORMAT' rel='shortcut icon'/><link href='IMAGE URL IN GIF FORMAT' rel='icon'/>
3.1.2. Replace "IMAGE URL IN GIF FORMAT" with the URL of your image(logo). Upload the image to Google Picasa or Imageshack or Photobucket. Get the URL of the image and paste it in the space provided. That's it!!!
3.2. Changing Header Logo:
3.2.1. To change the header logo, just find the following code.<img alt='My World Logo' class='png_bg' src='http://lh3.ggpht.com/_So-xppeH7x0/TMbQGD3YWgI/AAAAAAAAAfQ/RFkn1uu1Om4/s800/My-world-logo.png'/>
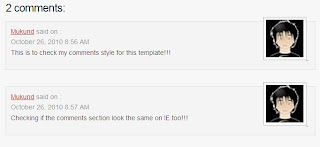
3.2.2. Now, replace the link mentioned in green with the link to your logo. Make sure your header logo is transparent. To get a professional header logo for your blog, just visit "Our Services" page. We guarantee 100% satisfaction when it comes to banner and header design.4. Wordpress Like Comments Section:I always wanted to have templates that resemble Wordpress themes. When I tried to do them, I always faced problem with the comments section. But, this template will overcome that difficulty. It has got an excellent comments section similar to Wordpress. If you wish to add the same section on your blog, then visit this page: "Wordpress Like Comments Section On Blogger". 5. Footer Section:There is nothing much to explain with respect to the footer section excepting the logo that you can display. Follow the same steps mentioned for changing the header logo. You can also add some text next to the logo if you need to. So, have a look at the screen shot of the footer section.I have just highlighted the most important features of this template. The template includes various other features and customizations too. Those are pretty self-explanatory. Overall, the template will appear exactly like a Wordpress theme. I hope you enjoy this template. If you missed the earlier template customized by me, then visit this page: "Smack V1 Premium Blogger Template". Please, leave your opinion about the template via comments!!!