|
|
|
Hi dear readers, now I am going to show you guys how to create a contact which notifies to you directly to your email where you can even add more than 1 email for the notification. This service is from great site 123contactforms where they support blogger, wordpress, facebook etc.
To start up with a contact form at your site, you first need to register a account there. You can do it by clicking here.
Once you do it please follow the steps given below so that you will get a contact form at your site.
Step1: In dashboard click Create New Form
Step 2: Click on Contact form
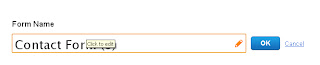
Step3: Type the form name and click OK.
Step4: Click continue at top right.
Step5: If you want to add an email for notification, do add it and click save down. Now click continue again.
Step6: Towards left Click 'Embed Code' below 'Form Link'.
Step7: Copy the code below Javascript (recommended)
Step8: Got to blogger => Choose the blog where you want to add => Pages => click new page=> click blank page.
Step9: Once you created a new page type a name for it, then click on HTML, besides Compose and paste the copied code there. Click publish...
Click here to see an example
Enjoyed the article?
To start up with a contact form at your site, you first need to register a account there. You can do it by clicking here.
Once you do it please follow the steps given below so that you will get a contact form at your site.
Step1: In dashboard click Create New Form
Step 2: Click on Contact form
Step3: Type the form name and click OK.
Step4: Click continue at top right.
Step5: If you want to add an email for notification, do add it and click save down. Now click continue again.
Step6: Towards left Click 'Embed Code' below 'Form Link'.
Step7: Copy the code below Javascript (recommended)
Step8: Got to blogger => Choose the blog where you want to add => Pages => click new page=> click blank page.
Step9: Once you created a new page type a name for it, then click on HTML, besides Compose and paste the copied code there. Click publish...
Click here to see an example
Click here to subscribe to FREE email updates from "Everything About Blogging", so that you do not miss out anything that can be valuable to you and your blog!







Use the tab below to comment. No spam please!!!
POST YOUR COMMENT