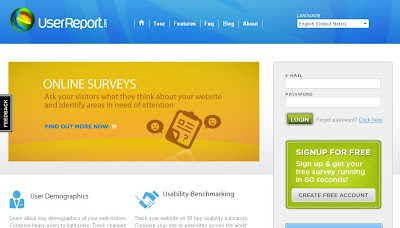
This is my second sponsored post about a web analytic service site namely, "www.UserReport.com". If you don’t know what is web analytics, then to be precise, it simply means a detailed report about the visitors to your site. This site “UserReport.com” is quite promising to me because of the service, they provide. They get you detailed statistics about your site, your visitors and in turn help you build a better site. It is simply like they do the job for us. They find what our visitors want and make our job pretty easy. So, for bloggers like you and me, our only job is to concentrate on the quality content.
 Let me now highlight the services that they offer to webmasters like us. They provide demographic statistics about the visitors of your website in multiple languages(nearly 20). More over, they don’t just believe on statistics like time spent on website or the bounce-rates alone, their major strength lies in asking the audience directly about our website on key areas like design, content, navigation, etc.. I feel it will certainly build a better relationship between the visitor and the moderator to understand better about the site.
Let me now highlight the services that they offer to webmasters like us. They provide demographic statistics about the visitors of your website in multiple languages(nearly 20). More over, they don’t just believe on statistics like time spent on website or the bounce-rates alone, their major strength lies in asking the audience directly about our website on key areas like design, content, navigation, etc.. I feel it will certainly build a better relationship between the visitor and the moderator to understand better about the site.They got another beautiful service called Crowdintelligence, wherein you get to discuss with your users. You can use this tool to post any question to your visitor and stimulate daily responses from him. They help you compare your site with other subsidaries and help you know where you stand and how you can improve. Above all, the services that they offer you are completely free. So, what you waiting for? Just give it a try!!!