Recently, I received a mail from one of my friends. It stated that "Hi friend, tell me few methods that will increase the backlinks to my blog". It is quite obvious that many bloggers want a solution for this question. Though I'm not an expert, I will share few tips regarding this issue. There are few questions which always run in the minds of a newbie when they hear to terms like backlinks, SEO, RSS, bla bla bla... Even, I used to wonder what the heck, these probloggers are trying to explain in their post. Initially, I felt like am heading nowhere when I read their posts. But later, I understood each phrase has got its own value and meaning. Anyway, I don't want to make things very complex as they do. I will try to keep it as simple as possible.
 Let us first understand, what are backlinks??? To be very simple, you may refer the Wikipedia definition which states "Backlinks are incoming links to a website or web page". I prefer saying backlinks are quality links from various sites which link to your site. I stress on quality links because there is no use if you receive a backlink from a PR0(Page Rank) blog. To check the backlinks for your site, visit Google and type the following text in the search bar.
Let us first understand, what are backlinks??? To be very simple, you may refer the Wikipedia definition which states "Backlinks are incoming links to a website or web page". I prefer saying backlinks are quality links from various sites which link to your site. I stress on quality links because there is no use if you receive a backlink from a PR0(Page Rank) blog. To check the backlinks for your site, visit Google and type the following text in the search bar.link:http://www.yourblogname.blogspot.com/
(Note: Replace the green text in the above link with your blog/website URL)The above step will only give you a quantitative analysis of the backlinks, that is, gives you the number of backlinks for your site. I always feel that there should be equal proportions when it comes to quantity and quality. I mean to say, you need to have a reasonable number of backlinks from quality websites. Now, you will be wondering what do I mean my quality websites? It is very simple. The quality of a blog can be determined by its Google PR. People have different views about the above mentioned statement. I accept partially to it, though I feel there are lots of other factors which determine the quality of a blog. It is acceptable to receive links from site with PR3 and above.
Now, you know what are backlinks, how to find the number of backlinks to your blog and to determine the quality of each backlink. In this post, I will provide you with two simple tips that will increase the backlinks to your blog quantitatively.
1. Spread the word through templates/widgets:
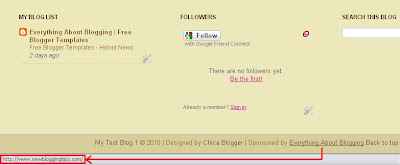
This is the most effective way of increasing the backlinks to your blog. It is basically meant for webmaster and works out well, especially for blogger blogs. Just by including a small piece of HTML code in the credit section of each template, one can build his backlinks enormously. Have a look at the screen shot below for a better idea.
 Every time, when the template is downloaded from your site and used, it will increase the backlinks without the knowledge of the user(75%effective). Make sure, it appears at the credits section of your template. Do not irritate the user with multiple links since there is no effect in doing so. For widgets, apply the same concept of including a link, but make sure it appears as small as possible. You may add the following piece of code at the end of each widgets you spread through your blog.
Every time, when the template is downloaded from your site and used, it will increase the backlinks without the knowledge of the user(75%effective). Make sure, it appears at the credits section of your template. Do not irritate the user with multiple links since there is no effect in doing so. For widgets, apply the same concept of including a link, but make sure it appears as small as possible. You may add the following piece of code at the end of each widgets you spread through your blog.<center><a style="text-decoration:none;font-size:70%;" href="http://www.yourblogname.com/">Add to your blog</a></center>
2. Comment On Sites With Top Commentators Widgets:
This method seems to be the most simplest method that one may adopt to increase his/her backlinks. The important feature to observe while commenting is that, you need to know if your link is categorized under the "dofollow" or "nofollow" tag. Make sure you comment on blogs with "dofollow" blogs. Most of the blogs and websites have adopted the concept of dofollow. Even if the blog is a "nofollow" blog, the widget will preferably provide dofollow links only.
If it is a nofollow blog, then the link will be not be counted for backlinks. It will just serve as a link to increase the visitors to your site. Nevertheless, it serves for some purpose. So, I recommend every one to comment on other blogs. (Note: Please make sure that you comment relevant to the topic and do not spam the other site. I prefer to comment on blogs which are related to my domain.)
I have restricted myself to just two simple techniques of increasing the backlinks in this post. I will post few more methods of improving the same in my next series on the same topic. If you truly feel that my blog is worth reading and is helpful, then please link to my blog too. Just copy and paste the following piece of code anywhere in your blog!!!
<a href='http://www.newbloggingtipz.com/'>Everything About Blogging</a>
You may leave your views about this post along with a link to your blog in the comments section below. Another method to increase your backlinks:)





