I hardly get time to publish articles on my blog these days. Nevertheless, I found sometime today to write a quick article about integrating Adsense on your search results page for blogs run on blogger. If you aren't able to understand about what I mean, then type some text on the search bar at the top right corner of this blog and hit the "Enter" tab (look out for the Adsense Ads on top of the search results).
To install a similar search engine on your blog, just follow the instructions given below.
1. Go to the following link - Google Custom Search. Hit the tab that says "Create a Custom Search Engine" and fill the form that appears. Ensure you fill up the column that says "Sites to search:" with your blogger URL.
2. Once you fill the up form, choose the layout for your search bar. Click next and your done with creating your custom search engine. Do not copy the code that is shown to you. Rather navigate to the following link - Manage Custom Search Engine.
3. You should be able to see your custom search engine name listed under the column that says "Search Engines I've created". Hit the control panel link and you will be navigated to a page with options to customize your search bar.
4. Choose "Make Money" from the options listed under the left sidebar and select the option that says "I already have an Adsense Account". Fill the required details and your done. Now, your search results page will run with Adsense Ads.
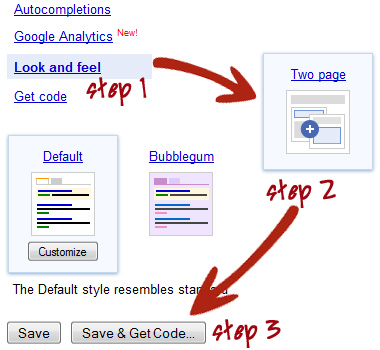
5. To get this search engine on your blog, you need to follow the rest of the steps as well. Choose "Look and feel" options from the left sidebar and select the option that says "Two page" and click the tab "Save & Get Code".
6. Just leave the page intact. Open a new window or tab in your browser. Login to your blogger dashboard and click on "Edit Posts". Now, click on the option "Edit Pages" and create a new page called "Search Results". Shift your tab to the "Edit HTML" mode from the "Compose" mode on your post editor.
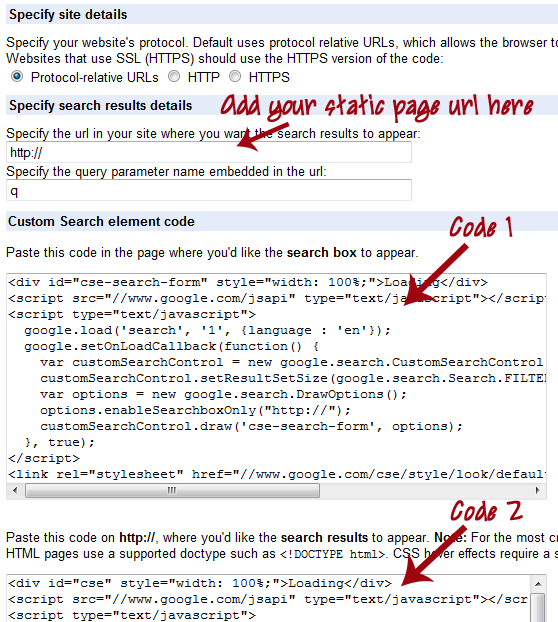
7. From the previous window/tab (the one which I said to leave intact), copy-paste the second block of code to your blogger post editor (currently operated in the Edit HTML mode). Just publish the page. Open the new page which you have created and look out for the URL of the page. It should be something similar to the one shown below.
http://www.newbloggingtipz.com/p/your-search-results.html
8. Now, copy this URL and paste it below the blank space/box (on the custom search engine page as shown in the screen shot) that asks for " Specify the url in your site where you want the search results to appear".
9. After pasting the URL, copy the first block of code and paste it anywhere on your Blogger template - either parsing it and pasting it on your template or just adding them as a Gadget using "Page Elements" page. Both the methods will work. That's it!
You can verify your search results page now. When you type in a query on the search bar, your results shall appear on the page that your created with the Adsense Ads on top - sometimes I see them on the right. I tried to keep the article simple. If you need assistance in installing the same, then leave a comment and get it clarified! Share your opinions about the article via comments:)